
最新资源
简介
如今,popunder广告是一种非常流行的互动广告形式,因为它们不会干扰你的网站功能或布局
| Â popunder被定义为当用户浏览网站时,在当前活动窗口后面打开的非侵入性窗口。 |
这是一个轻量级但完全可定制的jQuery popunder插件,可以用来显示广告、推广订阅,或者只是在当前使用的浏览器选项卡下打开一个新页面。好好享受吧。
如何使用它:
1.在文档中加载jQuery和jscookie(用于阻止popunders)库。
<!-- Required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Optional --> <script src="/path/to/cdn/js.cookie.min.js"></script>
2.在jQuery之后下载并加载jQuery Popunder插件。
<script src="dist/jquery.popunder.min.js"></script>
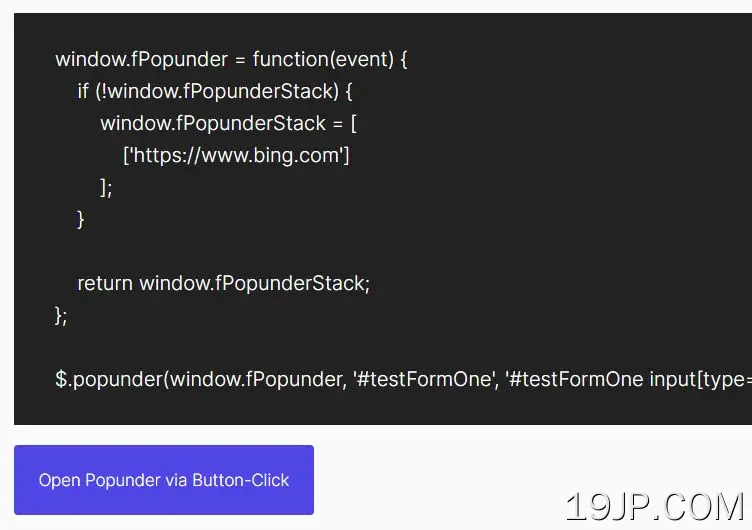
3.通过点击按钮打开一个弹出窗口。
<form id="test" action="https://www.google.com" method="GET"> <input type="hidden" name="q" value="jquery-popunder" /> <input id="submitButtonOneClick" type="submit" value="Open Popunder via Button-Click" /> </form>
window.fPopunder = function(event) {
if (!window.fPopunderStack) {
window.fPopunderStack = [
['https://www.bing.com']
];
}
return window.fPopunderStack;
};
$.popunder(window.fPopunder, '#test', '#test input[type="submit"]');
4.一次打开多个弹出窗口。
window.aThreePopunder = [
['https://www.github.com', {window: {height:400, width:400}, blocktime: 1}],
['https://www.bing.com', {window: {height:100, width:100}, cb: function() {
console.log('bing.com has been opened');
}}],
['https://www.google.com']
];
$.popunder(window.aThreePopunder, '#test', '#test input[type="submit"]');
5.一次打开多个弹出窗口。
window.aThreePopunder = [
['https://www.github.com', {window: {height:400, width:400}, blocktime: 1}],
['https://www.bing.com', {window: {height:100, width:100}, cb: function() {
console.log('bing.com has been opened');
}}],
['https://www.google.com']
];
$.popunder(window.aThreePopunder, '#test', '#test input[type="submit"]');
6.通过普通链接打开一个popunder。
<a href="#" onclick="$.popunder(this)">Open Popunder via Link</a>
window.aPopunder = [ ['https://www.bing.com'] ];