
最新资源
简介
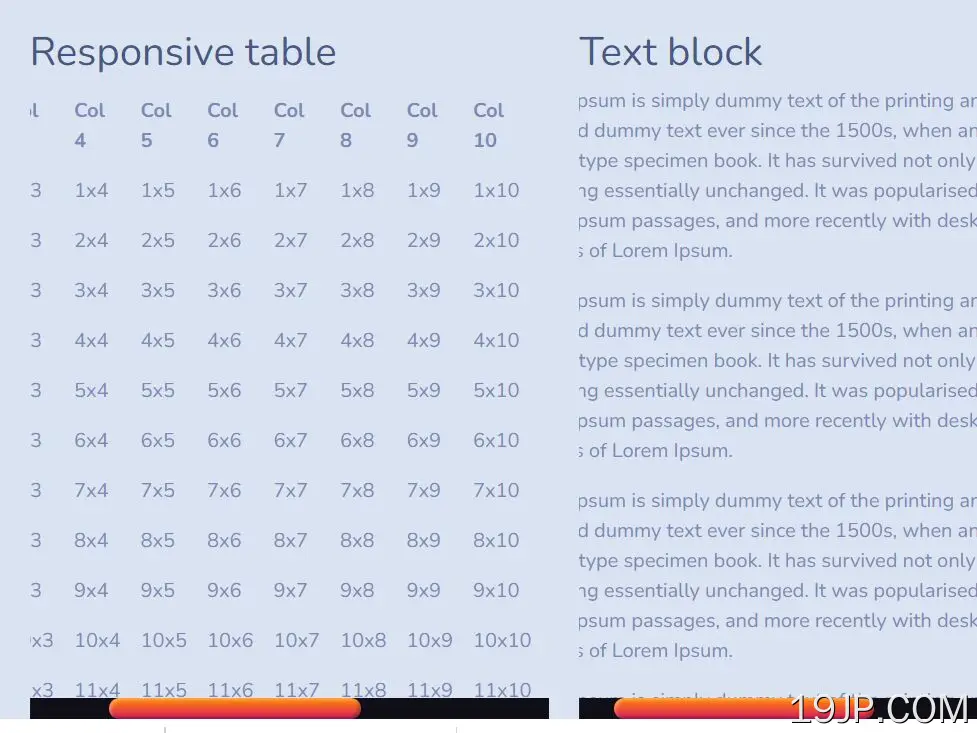
粘性hscroll是一个轻量级的jQuery粘性滚动条插件,它将水平滚动元素的滚动条固定在页面底部。
无论您是向上滚动还是向下滚动页面,固定滚动条始终对用户可见,直到可滚动元素滚动出视口。
如何使用它:
1.使用溢出-x所有物
<div class="sticky-hscroll"> ... </div>
.sticky-hscroll {
overflow-x: auto;
}
2.下载插件并将粘性-hscroll.jsjQuery之后的脚本。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/sticky-hscroll.js"></script>
3.初始化插件,使用粘性高速滚动class.
$(document).ready(function () {
$('body').stickyHScroll();
});