最新资源
简介
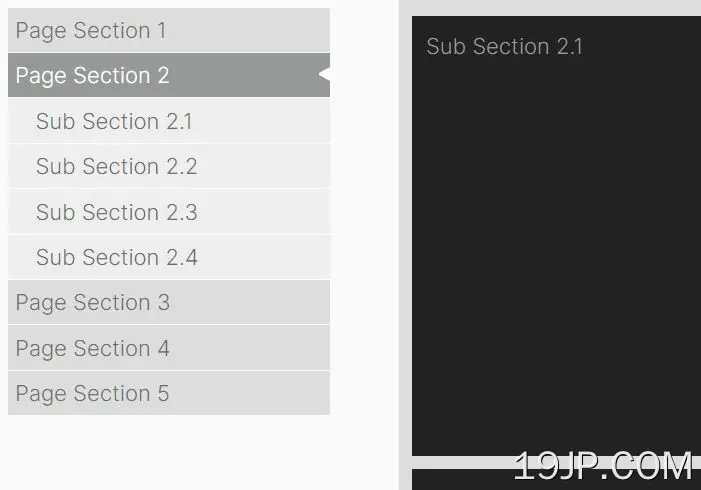
Catalog.js是一个jQuery插件,用于从页面部分生成粘性目录,该目录会像手风琴一样自动折叠/展开。
如何使用它:
1.下载插件,然后加载jquery-目录.min.jsjQuery之后的脚本。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/src/jquery-catalog.min.js"></script>
2.创建一个空的DIV内容来保存目录。
<div class="toc"></div>
3.初始化插件。
<div id="example">
<!-- Section 1 -->
<h2 class="title">Section 1</h2>
<div class="item">
<span>Section 1.1</span>
</div>
<div class="item">
<span>Section 1.2</span>
</div>
<div class="item">
<span>Section 1.3</span>
</div>
<!-- Section 2 -->
<h2 class="title">Section 2</h2>
<div class="item">
<span>Section 2.1</span>
</div>
<div class="item">
<span>Section 2.2</span>
</div>
<div class="item">
<span>Section 2.3</span>
</div>
...
</ul>
var toc = $('.toc').Catalog({
container: '#example',
data: [
{
item: 'h2',
title: '.title'
},
{
item: '.item',
title: 'span'
}
],
callBack: function () {
// optional callback
}
});
4.启用/禁用展开/折叠动画。默认值:true。
var toc = $('.toc').Catalog({
container: '#example',
data: [
{
item: 'h2',
title: '.title'
},
{
item: '.item',
title: 'span'
}
],
animation: true,
});
5.启用/禁用展开/折叠动画。默认值:true。
var toc = $('.toc').Catalog({
container: '#example',
data: [
{
item: 'h2',
title: '.title'
},
{
item: '.item',
title: 'span'
}
],
animation: true,
});
6.设置活动项的CSS类。默认值:“活动”。
var toc = $('.toc').Catalog({
container: '#example',
data: [
{
item: 'h2',
title: '.title'
},
{
item: '.item',
title: 'span'
}
],
active: 'current',
});
.current {
/* ... */
}