
最新资源
简介
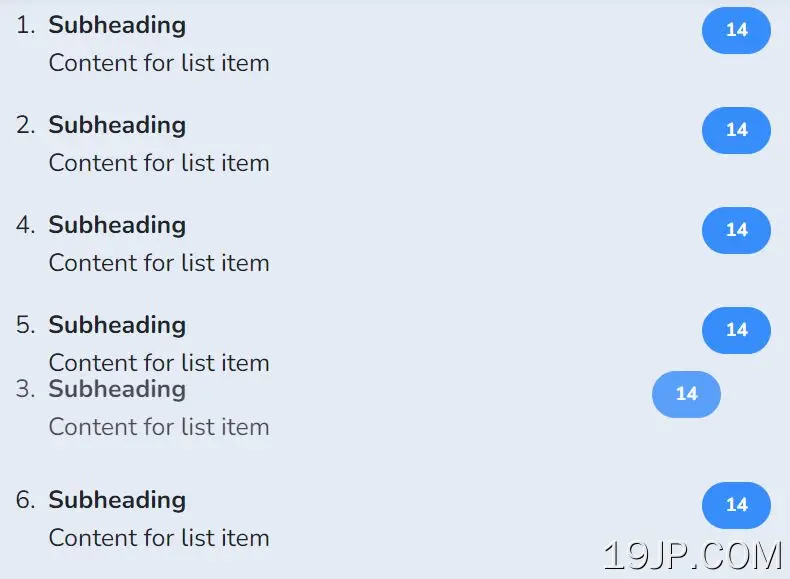
dragSort.js是一个易于使用的jQuery插件,使用户可以通过拖放对特定容器中的项目进行重新排序。
该插件不仅支持HTML列表,还支持几乎所有的HTML元素,如表、DIV、描述列表、表单字段,以及任何你能想到的元素。
更多功能:
- 允许您在多个列表之间拖动项目。
- 自定义占位符模板。
- 允许您忽略元素。
- 当项目被拖到列表之外时,自动滚动页面/容器。
如何使用它:
1.要开始,请包括jquery.dragsort.js查询jQuery之后的脚本。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.dragsort.js"></script>
2.创建一个可排序的HTML列表。
<ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
$("ul").dragsort({
dragSelector: "li",
placeHolderTemplate: "<li></li>"
});
3.该示例显示了如何创建可排序的表,使用户可以通过拖放对表行进行重新排序。
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
$("tbody").dragsort({
dragSelector: "tr",
placeHolderTemplate: "<tr></tr>"
});
4.所有可能的插件选项。
$("tbody").dragsort({
// item selector
itemSelector: "",
// selector of drag handle
dragSelector: "",
// exclude elements
dragSelectorExclude: "input, textarea",
// callback function
dragEnd: function() { },
// allows you to drag items between lists
dragBetween: false,
// placeholder template
placeHolderTemplate: "",
// scroll container
scrollContainer: window,
// animation speed
scrollSpeed: 5,
});