
最新资源
简介
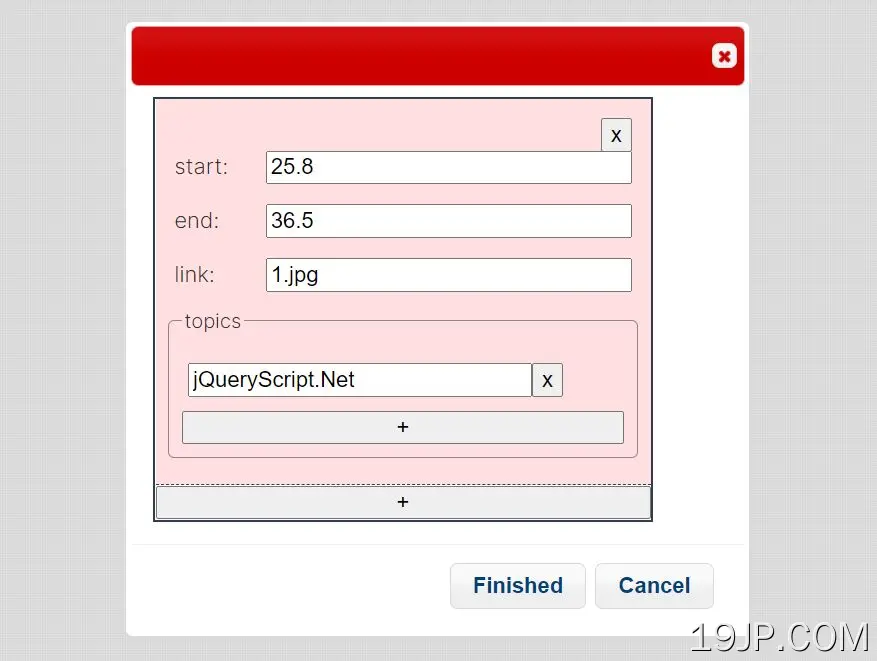
jQuery支持的JSON编辑器将JSON数据转换为HTML表单,您可以在其中快速添加/删除/编辑JSON。
它允许用户使用表单模态编辑JSON数据的单个或多个字段。编辑字段后,用户可以单击“保存”按钮将数据保存回原始JSON的存储位置。
如何使用它:
1.在文档中加载所需的jQuery和jQuery UI(用于可拖动对话框)。
<link rel="stylesheet" href="/path/to/cdn/jquery-ui.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2.将JSON数据插入文本区域要素
<textarea id="demo"> ... JSON Here ... </textarea>
3.在jQuery之后下载并加载JSON UI插件。
<link href="plugin/json-ui.css" rel="stylesheet" /> <script src="plugin/json-ui.jquery.js"></script>
4.初始化上的插件文本区域。就这样。
$(function() {
$("#demo").jsonFormEditor("init");
});