
最新资源
简介
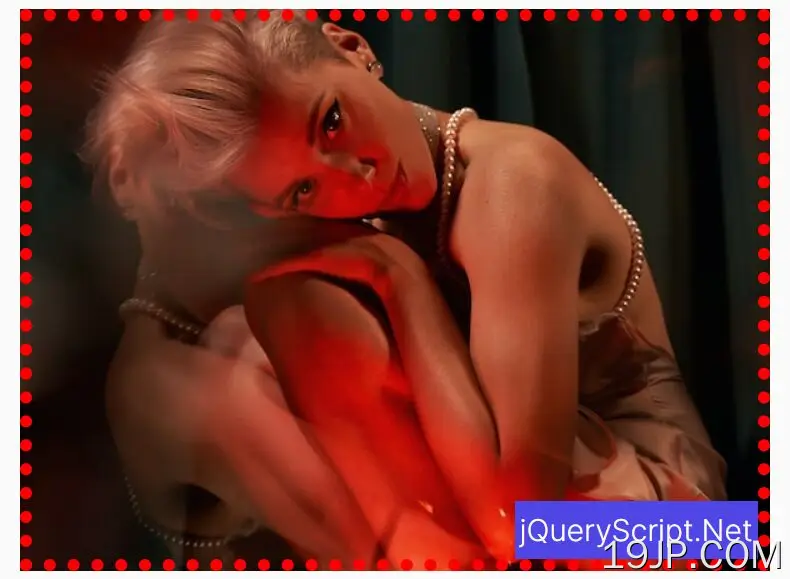
Marking是一个超轻量级的jQuery插件,它为DOM元素添加标记和样式边界。如果您想在网页上注释图像或阻止元素,这可能很有用。
如何使用它:
1.将jQuery Marking插件与最新的jQuery库一起插入文档中。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.marking.js"></script>
2.为元素添加默认边框。
$(function(){
$('.element').marking();
});
3.在元素中添加标记的边框。
$('.element').marking({
label: 'Custom Label',
});
4.将自定义CSS样式应用于边框。
$('.element').marking({
label: 'Custom Label',
markStyle: {
borderWidth: '5px',
borderStyle: 'dotted',
borderColor: '#ff0000',
},
labelStyle: {
color: '#ffffff',
backgroundColor: '#4F46E5',
fontSize: '24px',
padding: '4px',
}
});