
最新资源
简介
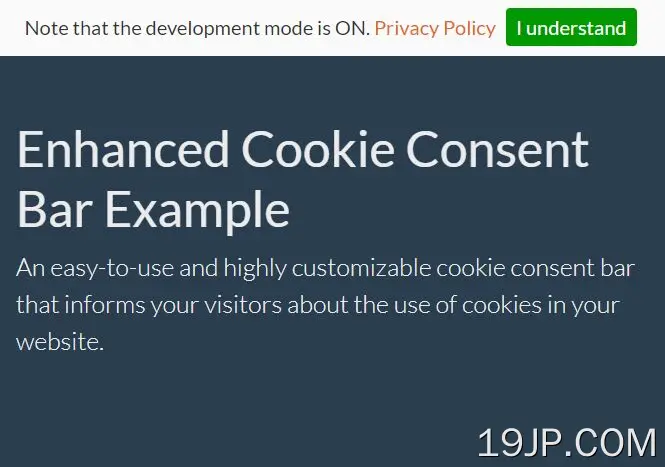
一个易于使用且高度可定制的cookie同意栏,可通知您的访问者在您的网站中使用cookie。
更多功能:
- 让您遵守欧洲饼干法
- 自定义cookie通知消息。
- 自定义CSS样式。
- 将cookie同意信息保存在cookie或网络存储中。
- 在用户接受策略后触发函数。
参见:
- 7最佳免费GDPR Cookie同意横幅插件在JavaScript中
如何使用它:
1.在jQuery之后加载cookie-consent.js插件的缩小版。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.cookie-consent.min.js"></script>
2.初始化插件以在页面上显示基本的cookie同意栏。
$(function(){
$.cookieConsent();
});
3.自定义cookie通知消息。
$.cookieConsent({
message: 'This website uses cookies. <a href="https://www.jqueryscript.net/privacy/">Privacy Policy</a>',
});
4.将您自己的风格应用于cookie同意栏。在本例中,我们将把cookie同意栏固定在页面顶部。
$.cookieConsent({
style: "position: fixed; width:100%"
});
5.自定义cookie同意按钮。
$.cookieConsent({
consentMessage: "I understand",
consentStyle: "",
acceptClass: "cookieAccept",
});
6.确定如何保存cookie同意信息。
$.cookieConsent({
// 10 years
consentTime: 3650,
// cookie, local, or session
storage: "cookie",
});
7.启用开发模式。
$.cookieConsent({
testing: true
});
8.回调函数。
$.cookieConsent({
onInit: function(){ },
onConsent: function(){ },
onTemplate: function(){ console.log(this) },
});
更新日志:
2022-11-14
- v1.19版本