
最新资源
简介
查询字符串(也称为URL查询参数)在网站和web应用程序的多个位置使用。它们允许在URL(请求)的末尾添加额外的信息,并且可以用于许多不同的事情,例如在应用程序中的请求之间传递状态,甚至用于用户标识。
在本文中,我将向您介绍一个小型jQuery插件,您可以使用它轻松地使用纯JavaScript动态添加/修改/删除/获取查询字符串。它支持标准查询字符串、非标准斜杠查询字符串和哈希字符串。
参见:
- 操作URL参数中的数据-jQuery gp链接
- 将自定义参数添加到URL-jQuery PushDataToUrl
- 在JavaScript中操作URL的查询参数âvanilla-js-URL
- 在URLâhashparser中设置和获取查询参数
- 使用jQuery获取URL参数值-Getjs
如何使用它:
1.要开始,请包括jquery.querystring.min.js查询字符串jQuery库之后的脚本。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/jquery.querystring.min.js"></script>
2.创建的新实例查询字符串
// basic
var instance = new $.queryString();
// OR
var instance = new $.queryString('jqueryscript');
=> /path/to/jqueryscript?key=value
// OR
var instance = $.queryString("https://www.jqueryscript.net");
=> https://www.jqueryscript.net/?key=value
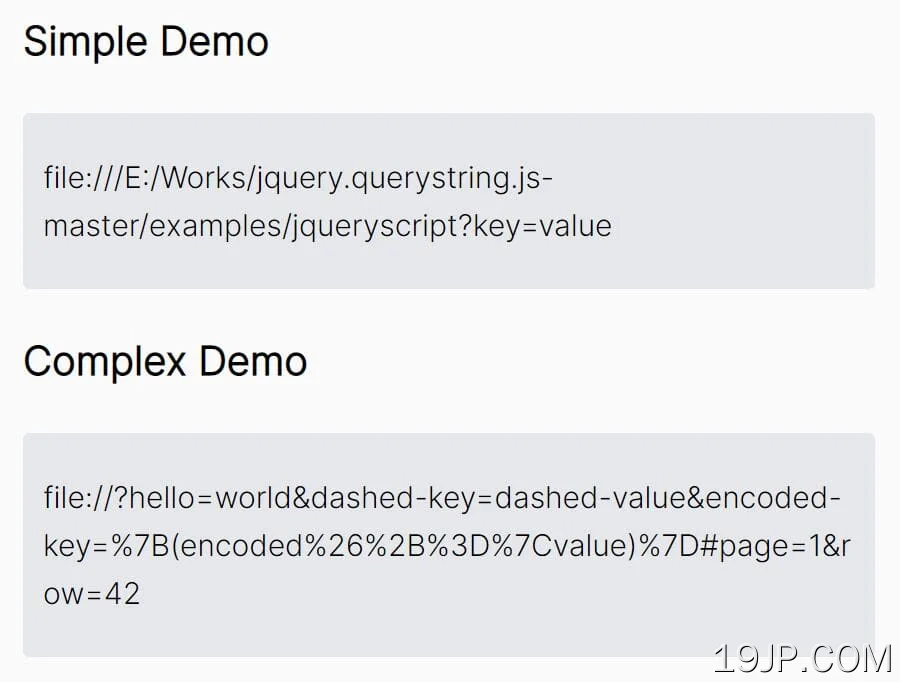
3.设置查询/哈希字符串参数。
// set standard parameters
instance.params.hello = "world";
instance.params["dashed-key"] = "dashed-value";
instance.params["encoded-key"] = "{(encoded&+=|value)}";
// set hash values
instance.hash.page = 1;
instance.hash.row = 42;
4.获取所有查询/哈希字符串参数。
// get standard parameters var value = instance.params[key]; console.info(key, value); // get hash values var value = instance.hash[key]; console.info(key, value);
5.删除所有查询/哈希字符串参数。
// delete standard parameters delete instance.params.key; // delete hash values delete instance.hash.key;
6.可用选项。
var instance = new $.queryString(url, {
// encode query string
encode: true,
// standard, slash
format: "standard",
// callback
encodeCallback: encode,
});