
最新资源
简介
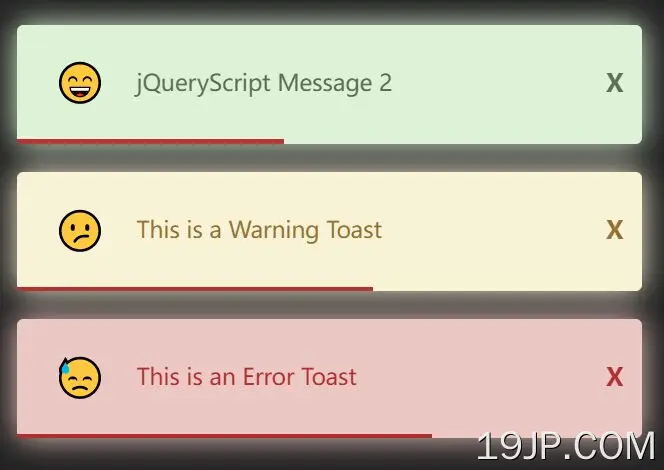
一个小巧但可自定义的toast通知jQuery插件,允许在倒计时结束时自动将当前页面重定向到另一个URL。
如何使用它:
1.插入主脚本通知.js在jQuery之后。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/notifications.js"></script>
2.初始化插件,并在JS数组中指定toast消息,如下所示:
// Single Toast Notification
$.notification(
["This is a toast message"],
{
// options here
}
)
// Multiple Toast Notifications
$.notification(
["Toast Message 1", "Toast Message 2"],
{
// options here
}
)
3.设置吐司通知的位置。
$.notification(
["This is a toast message"],
{
position: ['top', 'right'],
}
)
4.以毫秒为单位指定超时,这意味着toast消息将在此超时后自动解除。默认值:4000。
$.notification(
["This is a toast message"],
{
timeView: 5000,
}
)
5.指定通知类型:
- 成功
- 警告
- 错误
$.notification(
["This is a toast message"],
{
messageType: 'success',
}
)
6.确定在toast消息被解除时是否自动重定向当前页面。
$.notification(
["This is a toast message"],
{
redirectAction: 'https://www.jqueryscript.net'
}
)