
最新资源
简介
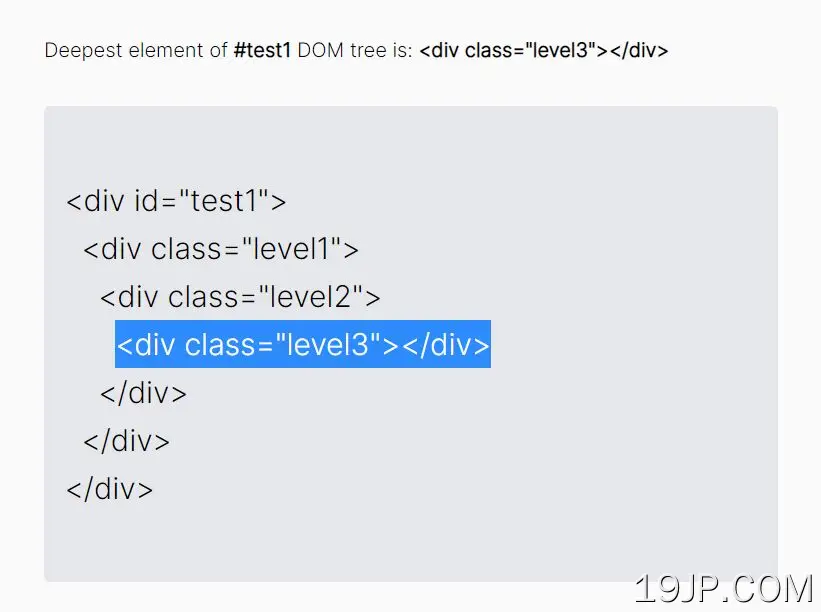
Deepst.js是一个超小(小于1kb)的jQuery插件,它使开发人员能够获得DOM元素的最深子元素。
当您想找到复杂HTML结构中最内部的元素,或者想找到容器中嵌套最深的元素时,它会很有帮助。
如何使用它:
1.下载插件并将Deepst.js库放在jQuery之后。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.deepest.min.js"></script>
2.拨打深度测试()函数对要搜索其最深子项的元素执行。
<div id="example">
<div class="level1">
<div class="level2">
<div class="level3">
<div class="level4">
<div class="level5">Deepest Element</div>
</div>
</div>
</div>
</div>
</div>
let output = $("#example").deepest();
console.log(output);
<!-- Output --> <div class="level5">Deepest Element</div>
3.到达最深处pDOM元素的。
<div id="example">
<ul>
<li><a href="#">link1</a></li>
<li><a href="#">link2<p>Deepest P</p></a></li>
<li><a href="#">link3</a></li>
</ul>
</div>
let output = $("#example").deepest(p);
console.log(output);
<!-- Output --> <p>Deepest P</p>