
最新资源
简介
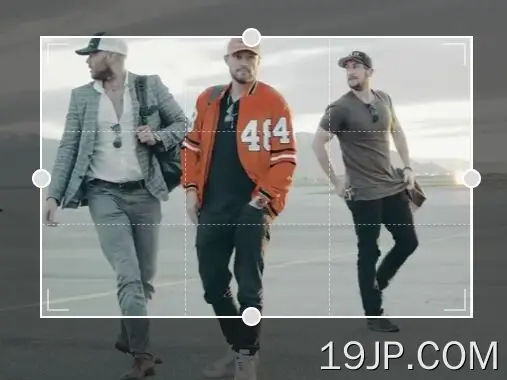
cropimage(前身为imageResizer)是一个基于jQuery和HTML5的轻量级、易于使用的图像cropper和resizer插件帆布要素
该插件创建一个可调整大小、可移动的矩形/圆形裁剪区域,以选择和裁剪您指定的图像区域。
如何使用它:
1.在网页上创建信息和图像裁剪容器。
<div id="infoContainer"></div> <div id="cropContainer"></div>
2.创建一个按钮来执行裁剪功能。
<button class="resize-done">Done</button>
3.将jQuery JavaScript库和jQuery imageResizer插件导入到文档中。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="cropimage.js"></script> <link rel="stylesheet" href="cropimage.css" />
4.调用裁剪容器上的插件,并指定要裁剪的图像。
$('#cropContainer').cropimage({
image: '1.jpg',
btnDoneAttr: '.resize-done'
});5.在页面上显示裁剪后的图像。
$('#cropContainer').resizeImage({
image: '1.jpg',
btnDoneAttr: '.resize-done'
}, function( imgResized ){
$('#infoContainer').html( '<img src="'+ imgResized +'">' )
})6.更多具有默认值的配置选项。
$('#cropContainer').resizeImage({
// Formats: 3/2, 200x360, auto
imgFormat: 'auto',
// min width/height
minWidth: 0,
minHeight: 0,
// lg-md, sm-xs
device: 'all',
// true => circle, square ( by default )
circleCrop: false,
// image zoom options
zoomable: true,
zoomMax: 2,
// custom background
background: 'transparent',
// shows grid
inBoundGrid: true,
// black, white
outBoundColor: 'black'
})更新日志:
2022-12-20
- 专长:透明图形背景选项
2022-11-27
- 添加了更多选项
2022-08-10
- 重命名为cropimage