
最新资源
简介
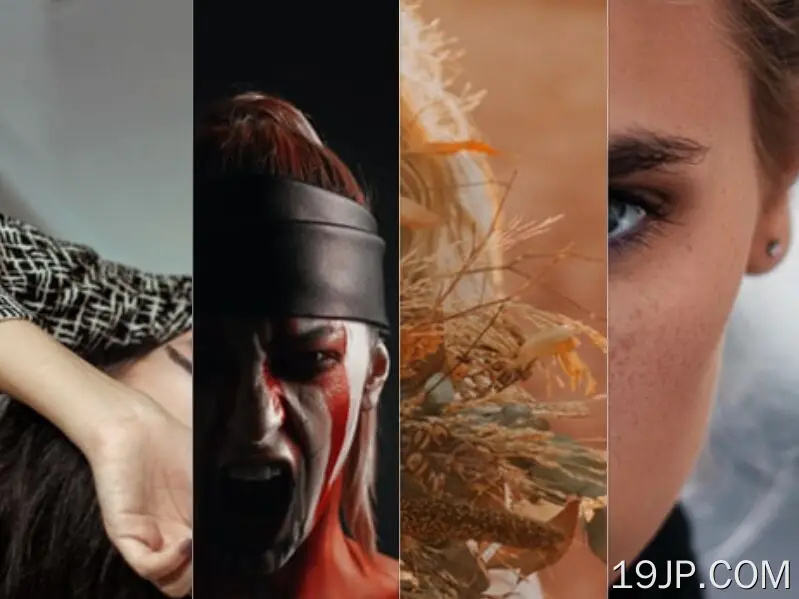
一个超小型、响应能力强的jQuery图像比较插件,可以在手风琴式界面中比较多个图像。当您将鼠标悬停在图像上时,它将缩放到完全大小并完全覆盖其他图像。
使用此插件,您可以轻松地为访问者创建交互式图像查看体验,并帮助他们查看每张图像的详细信息。只需将鼠标悬停在图像上即可放大并将其与其他图像进行比较。
如何使用它:
1.要开始,请在页面上包含jQuery Imagecompare插件的文件。
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery Imagecompare --> <link rel="stylesheet" href="/jquery.imagecompare.min.css" /> <script src="/jquery.imagecompare.min.js"></script>
2.使用CSS类“jqueryImageCompare”将您的图像添加到HTML列表中。
<ul class="jqueryImageCompare"> <li data-image="1.jpg"></li> <li data-image="2.jpg"></li> <li data-image="3.jpg"></li> <li data-image="4.jpg"></li> <li data-image="5.jpg"></li> ... </ul>
3.设置图像比较工具的纵横比。默认值:3:1。
<ul class="jqueryImageCompare" data-ratio="4x3"> <li data-image="1.jpg"></li> <li data-image="2.jpg"></li> <li data-image="3.jpg"></li> <li data-image="4.jpg"></li> <li data-image="5.jpg"></li> ... </ul>
4.为图像添加垂直标题。
<ul class="jqueryImageCompare" data-ratio="4x3"> <li data-image="1.jpg" data-title="Image title"></li> <li data-image="2.jpg" data-title="Image title"></li> <li data-image="3.jpg" data-title="Image title"></li> <li data-image="4.jpg" data-title="Image title"></li> <li data-image="5.jpg"></li> ... </ul>
更新日志:
2023-02-04
- 添加了垂直标题