最新资源
简介
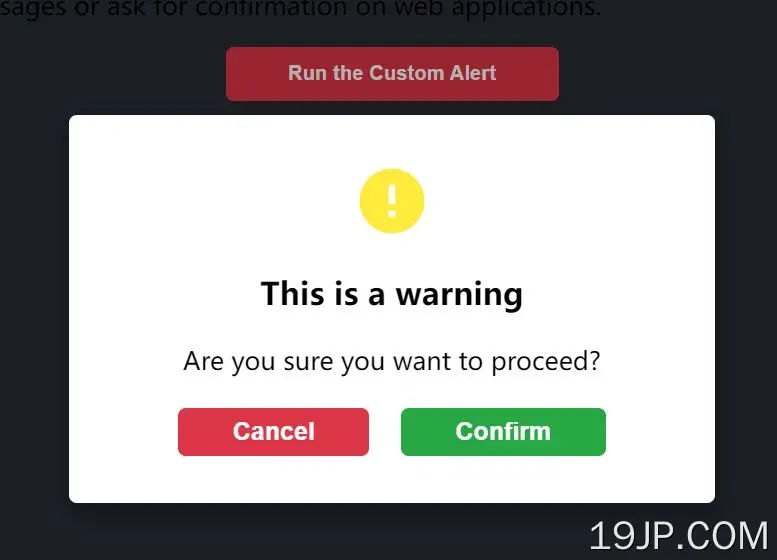
Stack Alert是一个轻量级但可自定义的jQuery警报插件,用于为那些需要在web应用程序上显示错误消息或请求确认的人创建警报弹出窗口和确认对话框。
如何使用它:
1.导入jQuery Stack Alert插件的JavaScript和样式表。
<link rel="stylesheet" href="/path/to/style.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/script.js"></script>
2.创建一个基本的警报弹出窗口。
stal({
title: 'Alert Message',
text: 'This is an alert message',
showOkButton: true,
})
3.使用Promise创建一个确认对话框然后()作用
stal({
title: 'Confirm Dialog',
text: 'Are you sure to delete?',
showConfirmButton: true,
showCancelButton: true,
}).then(function(result) {
if (result) {
// confirmed
} else {
// rejected
}
});
4.可用的警报类型:
- 错误
- 警告
- 信息
- 成功
stal({
title: 'Confirm Dialog',
text: 'Are you sure to delete?',
showConfirmButton: true,
showCancelButton: true,
type: 'error',
}).then(function(result) {
if (result) {
// confirmed
} else {
// rejected
}
});