最新资源
简介
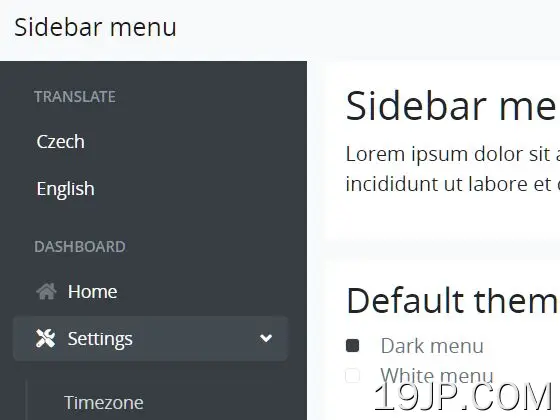
一个基于jQuery/Bootstrap的响应式、多层次、SEO友好、移动兼容、非画布侧边栏导航,用于仪表板、管理面板和web应用程序设计。
更多功能:
- 折叠和扩展子菜单就像手风琴和树一样。
- 自动隐藏在移动设备上。
- 两个主题:黑暗与光明。
- 2种样式:样式1演示/样式2演示。
- 还为开发人员提供了一个骨架。
- 与引导程序5和引导程序4兼容。
依赖项:
- jQuery库
- Bootstrap 4或5框架
- 完美的滚动条(用于自定义滚动条)。可选择的
- 字体很棒(适用于菜单图标)。可选择的
- Nanobar(用于页面加载指示器)。可选择的
如何使用它:
1.在Bootstrap 4项目中加载所需的资源。
<!-- Stylesheet --> <link rel="stylesheet" href="/path/to/bootstrap.css"> <link rel="stylesheet" href="/path/to/fontawesome/all.css"> <link rel="stylesheet" href="/path/to/perfect-scrollbar.css"> <!-- JavaScript --> <script src="/path/to/jquery.js"></script> <script src="/path/to/bootstrap.bundle.js"></script> <script src="/path/to/perfect-scrollbar.js"></script> <script src="/path/to/nanobar.js"></script>
3.在文档中加载边栏菜单的文件。
<link rel="stylesheet" href="dist/css/sidebar.css"> <script src="dist/js/sidebar.menu.js"></script>
4.为侧边栏菜单创建HTML。就是这样。
<!-- sidebar -->
<nav role="navigation" class="sidebar sidebar-light rounded-0">
<!-- sidebar menu -->
<div class="sidebar-menu">
<!-- menu -->
<ul class="list list-unstyled list-scrollbar">
<!-- simple menu -->
<li class="list-item">
<!-- list title -->
<p class="list-title text-uppercase">Translate</p>
<!-- list items -->
<ul class="list-unstyled">
<li><a href="#" class="list-link">Czech</a></li>
<li><a href="#" class="list-link link-current">English</a></li>
</ul>
</li>
<!-- multi-level dropdown menu -->
<li class="list-item">
<!-- list title -->
<p class="list-title text-uppercase">Dashboard</p>
<!-- list items, first level -->
<ul class="list-unstyled">
<li><a href="#" class="list-link"><span class="list-icon"><i class="fas fa-home"></i></span>Home</a></li>
<li><a href="#" class="list-link link-arrow link-current"><span class="list-icon"><i class="fas fa-tools"></i></span>Settings</a>
<!-- list items, second level -->
<ul class="list-unstyled list-hidden">
<li><a href="#" class="list-link">Timezone</a></li>
<li><a href="#" class="list-link link-current">Permissions</a></li>
<li><a href="#" class="list-link link-arrow">Maintenance</a>
<!-- list items, third level -->
<ul class="list-unstyled list-hidden">
<li><a href="#" class="list-link">On</a></li>
<li><a href="#" class="list-link">Off</a></li>
</ul>
</li>
</ul>
</li>
<!-- notice info -->
<li>
<a href="#" class="list-link">
<div class="clearfix">
<div class="float-left"><span class="list-icon"><i class="fas fa-bell"></i></span>Notice</div>
<div class="float-right">
<span class="badge badge-danger">New</span>
<span class="badge badge-secondary">4</span>
</div>
</div>
</a>
</li>
</ul>
</li>
<!-- multi-level dropdown menu -->
<li class="list-item">
<!-- list title -->
<p class="list-title text-uppercase">Coments</p>
<!-- list items, first level -->
<ul class="list-unstyled">
<li><a href="#" class="list-link"><span class="list-icon"><i class="fas fa-plus"></i></span>New</a></li>
<li><a href="#" class="list-link link-arrow"><span class="list-icon"><i class="fas fa-comment"></i></span>Settings comments</a>
<!-- list items, second level -->
<ul class="list-unstyled list-hidden">
<li><a href="#" class="list-link">Disable</a></li>
<li><a href="#" class="list-link">Enable</a></li>
</ul>
</li>
</ul>
</li>
<!-- simple menu -->
<li class="list-item">
<!-- list title -->
<p class="list-title text-uppercase">Blog</p>
<!-- list items -->
<ul class="list-unstyled">
<li><a href="#" class="list-link"><span class="list-icon"><i class="fas fa-plus"></i></span>Add</a></li>
<li><a href="#" class="list-link"><span class="list-icon"><i class="fas fa-table"></i></span>List</a></li>
</ul>
</li>
</ul>
</div>
</nav>
5.要使用“黑暗”主题,只需替换侧边栏灯具有侧边栏深色
<nav role="navigation" class="sidebar sidebar-light rounded-0"> ... </nav>
更新日志:
2023-02-08
- 2010年版
2023-01-27
- v2.0.9版本
2022-03-08
- v2.0.8版本
2021-08-20
- v2.0.2更新
2021-08-19
- 增加了Bootstrap 5支持。
2021-05-12
- 错误修复
2021-03-25
- 错误修复
2020-10-09
- JS和CSS已更新
2020-10-08
- 添加了白色和深色主题的渐变色
2020-10-07
- 版本1.20
2020-06-30
- JS已更新
2020-05-20
- JS已更新
2020-01-17
- 错误修复