
最新资源
简介
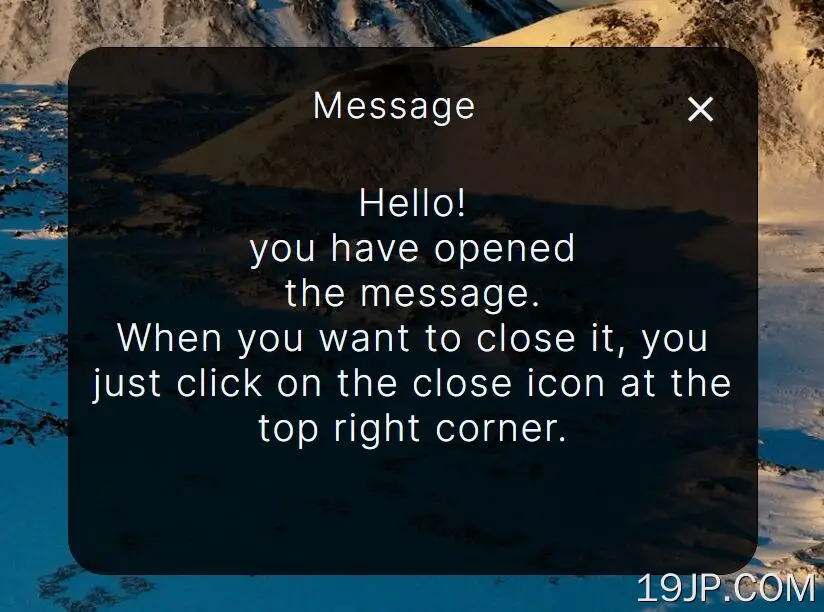
一个用jQuery编写的动画和可扩展的消息框,允许用户在深入了解细节之前快速预览消息。
只需简单的点击,用户就可以快速获取完整的上下文,而无需导航到另一个页面。
如何使用它:
1.在网页中添加一个消息框。
<div id="message-box">
<!-- Message Box -->
<div id="header">
<p id="message">Brief Message Here</p>
<!-- Close Button -->
<span id="close">×</span>
</div>
<!-- Detailed Message Here -->
<div id="content">
<p>More Content Here</p>
</div>
</div>
2.将CSS样式应用于消息框。
#message-box{
background: navy;
color: aliceblue;
text-align: center;
width: 30%;
border-radius: 20px;
background: rgb(0, 0, 0, 0.5);
border: solid 1px #000;
}
#header{
height: 20px;
padding: 20px;
display: flex;
justify-content: center;
align-items: center;
}
#message{
flex: 1;
font-size: larger;
letter-spacing: 1px;
}
#content{
height: 200px;
padding: 10px;
display: none;
font-size: 20px;
letter-spacing: 1px;
}
#close{
cursor: pointer;
font-size: 30px;
}
#close:hover{
color: darkgrey;
}
3.在文档末尾加载必要的jQuery库。
<script src="/path/to/cdn/jquery.min.js"></script>
4.单击鼠标即可将消息框展开到详细视图中。
$(function(){
$("#header").click(function(){
$("#content").toggle("fast");
$("#warn").hide("fast");
});
$("#close").click(function(){
$("#message-box").hide("fast");
});
});