最新资源
简介
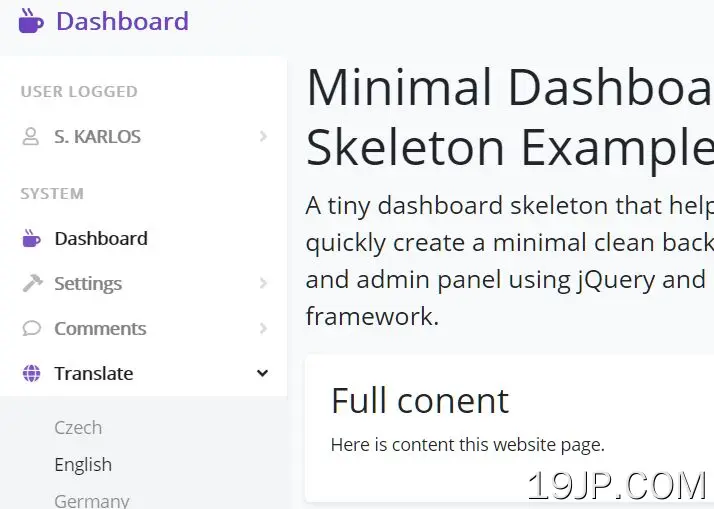
一个小型的仪表板框架,帮助开发人员使用jQuery和Bootstrap 5/4框架快速创建一个最小限度的干净后端仪表板和管理面板。
如何使用它:
1.将必要的JavaScript和CSS文件加载到文档中:
- jQuery:仅Bootstrap 4版本需要
- Bootstrap 5或4框架:必需
- 侧边栏骨架组合陷阱:用于侧边栏导航
- 侧边栏菜单组合陷阱:用于侧边栏导航
- 字体真棒5:用于导航图标
- 完美滚动条:用于自定义滚动条
- 纳米棒:用于顶部进度条
<!-- jQuery + Bootstrap --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="/path/to/cdn/all.min.css" /> <!-- Sidebar menu --> <link rel="stylesheet" href="sidebar-skeleton-compostrap/dist/css/sidebar.css" /> <link rel="stylesheet" href="sidebar-menu-compostrap/dist/css/sidebar.menu.css" /> <script src="sidebar-skeleton-compostrap/dist/js/sidebar.js"></script> <!-- jquery.perfect-scrollbar --> <link rel="stylesheet" href="/path/to/cdn/perfect-scrollbar.css" /> <script src="/path/to/cdn/perfect-scrollbar.min.js"></script> <!-- nanobar --> <script src="/path/to/cdn/nanobar.min.js"></script>
2.在文档中加载Dashboard Skeleton的样式表。
<link rel="stylesheet" href="dist/css/dashboard.css">
3.仪表板骨架的HTML结构。
<header>
<nav class="navbar navbar-expand-md navbar-light bg-light fixed-top">
<!-- title -->
<a class="navbar-brand" href="#"><i class="fas fa-mug-hot mr-1 text-purple"></i>
<span class="text-purple text-bolder">Dashboard</span>
</a>
<!-- sidebar toggle -->
<button class="navbar-toggler btn btn-link border-0" type="button" id="sidebar" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- navbar navigation -->
<div class="collapse navbar-collapse">
<!-- breadcrumb -->
<ul class="navbar-nav navbar-nav-breadcrumb">
<li class="nav-item"><a class="nav-link" href="#">Dashboard</a></li>
<li class="nav-item"><a class="nav-link" href="#">Settings</a></li>
<li class="nav-item"><a class="nav-link disabled" href="#">Translate</a></li>
</ul>
</div>
</nav>
</header>
<div class="d-flex wrapper wrapper-navbar-used wrapper-navbar-fixed">
<nav role="navigation" class="sidebar sidebar-bg-white sidebar-rounded-top-right shadow-sm" id="navigation">
<!-- sidebar -->
<div class="sidebar-menu">
<!-- menu fixed -->
<div class="sidebar-menu-fixed">
<!-- menu scrollbar -->
<div class="scrollbar scrollbar-use-navbar scrollbar-bg-white">
<!-- menu -->
<ul class="list list-unstyled list-bg-white mb-0">
<li class="list-item">
<!-- list title -->
<p class="list-title text-uppercase">User logged</p>
<!-- list items, first level -->
<ul class="list-unstyled">
<li>
<a href="#" class="list-link link-arrow text-uppercase"><span class="list-icon"><i class="far fa-user"></i></span>S. Karlos</a>
<!-- list items, second level -->
<ul class="list-unstyled list-hidden">
<li><a href="#" class="list-link">Your profil</a></li>
<li><a href="#" class="list-link">Logout</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<!-- menu -->
<ul class="list list-unstyled list-bg-white list-icon-purple mb-0">
<!-- multi-level dropdown menu -->
<li class="list-item">
<!-- list title -->
<p class="list-title text-uppercase">System</p>
<!-- list items -->
<ul class="list-unstyled">
<li><a href="#" class="list-link link-current"><span class="list-icon"><i class="fas fa-mug-hot"></i></span>Dashboard</a></li>
<li>
<a href="#" class="list-link link-arrow"><span class="list-icon"><i class="fas fa-hammer"></i></span>Settings</a>
<!-- list items, second level -->
<ul class="list-unstyled list-hidden">
<li><a href="#" class="list-link">Permissions</a></li>
<li>
<a href="#" class="list-link link-arrow">Maintenance</a>
<!-- list items, third level -->
<ul class="list-unstyled list-hidden">
<li><a href="#" class="list-link">On</a></li>
<li><a href="#" class="list-link">Off</a></li>
</ul>
</li>
</ul>
</li>
<!-- comments -->
<li>
<a href="#" class="list-link link-arrow"><span class="list-icon"><i class="far fa-comment"></i></span>Comments</a>
<!-- list items, second level -->
<ul class="list-unstyled list-hidden">
<li><a href="#" class="list-link">Disable</a></li>
<li><a href="#" class="list-link">Enable</a></li>
</ul>
</li>
<!-- translate -->
<li>
<a href="#" class="list-link link-arrow link-current"><span class="list-icon"><i class="fas fa-globe"></i></span>Translate</a>
<!-- list items, second level -->
<ul class="list-unstyled list-hidden">
<li><a href="#" class="list-link">Czech</a></li>
<li><a href="#" class="list-link link-current">English</a></li>
<li><a href="#" class="list-link">Germany</a></li>
</ul>
</li>
</ul>
</li>
<!-- multi-level dropdown menu -->
<li class="list-item">
<!-- list title -->
<p class="list-title text-uppercase">Eshop</p>
<!-- list items -->
<ul class="list-unstyled">
<li>
<a href="#" class="list-link link-arrow"><span class="list-icon"><i class="fas fa-shopping-basket"></i></span>Orders</a>
<!-- list items, second level -->
<ul class="list-unstyled list-hidden">
<li><a href="#" class="list-link">New</a></li>
<li><a href="#" class="list-link">Finished</a></li>
</ul>
</li>
</ul>
</li>
<!-- simple menu -->
<li class="list-item">
<!-- list title -->
<p class="list-title text-uppercase">Notice</p>
<!-- list items -->
<ul class="list-unstyled">
<li>
<a href="#" class="list-link">
<div class="clearfix">
<div class="float-left"><span class="list-icon"><i class="far fa-bell"></i></span>Messages</div>
<div class="float-right">
<span class="badge badge-dark">New</span>
<span class="badge badge-secondary">4</span>
</div>
</div>
</a>
</li>
</ul>
</li>
<!-- simple menu -->
<li class="list-item">
<!-- list title -->
<p class="list-title text-uppercase">Blog</p>
<!-- list items -->
<ul class="list-unstyled">
<li><a href="#" class="list-link"><span class="list-icon"><i class="fas fa-plus"></i></span>Add post</a></li>
<li><a href="#" class="list-link"><span class="list-icon"><i class="fas fa-table"></i></span>Category</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</nav>
<div class="container-fluid">
<!-- content -->
<main role="main">
<!-- full box -->
<div class="content-box mb-3 bg-white shadow-sm">
<h3>Full conent</h3>
<p class="content-font-size">Here is content this website page.</p>
</div>
<!-- grid -->
<div class="row">
<!-- six box -->
<div class="mb-3 col-xl-6">
<div class="content-box bg-white shadow-sm">
<h3>50% content</h3>
<p class="content-font-size">Here is content this website page.</p>
</div>
</div>
<!-- six box -->
<div class="mb-3 col-xl-6">
<div class="content-box bg-white shadow-sm">
<h3>50% content</h3>
<p class="content-font-size">Here is content this website page.</p>
</div>
</div>
</div>
</main>
<!-- license rights, do not delete this piece of code -->
<footer class="text-right mt-3 mr-3 mb-3">
<p class="text-silver">Code licensed
<a href="https://github.com/compostrap/dashboard-skeleton/blob/master/license.md" class="text-muted" target="_blank" rel="license noopener">MIT</a>
</p>
</footer>
</div>
</div>
更新日志:
v2.0.7版本(2023-02-08)
- 错误修复
2.0.0版(2021-05-12)
- 增加了Bootstrap 5支持。
2021-05-12
- 错误修复