
最新资源
简介
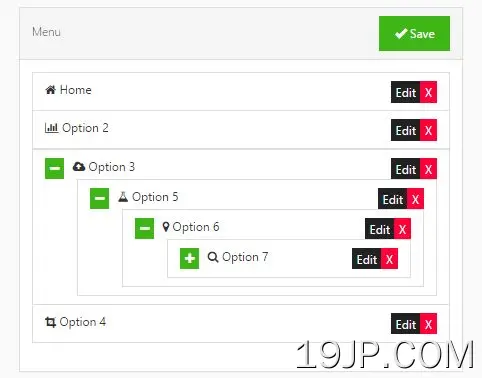
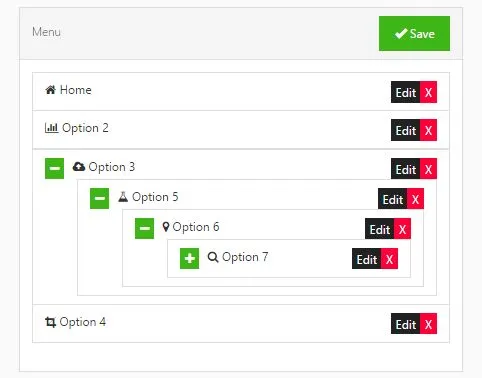
jQuery菜单编辑器使您能够为Bootstrap 4和Bootstrap 3项目动态创建一个拖放式多级菜单生成器/创建者/生成器。
特征:
- 拖放可重新排序菜单项。
- 通过拖动可以缩进要转换为子菜单的项目。
- 添加/删除/编辑菜单项。
- 允许导出为JSON字符串。
- 易于与jQuery Iconpicker插件集成。
- 同时支持Bootstrap 4和Bootstrap 3框架。
如何使用它:
1.在文档中加载所需的jQuery库和Twitter Bootstrap框架。
<link rel="stylesheet" href="bootstrap.min.css"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script>
2.加载Font Awesome 5图标字体以获得更多图标支持。
<link rel="stylesheet" href="font-awesome.min.css">
3.加载jQuery图标选择器插件以支持图标选择器。
<link rel="stylesheet" href="bootstrap-iconpicker/css/bootstrap-iconpicker.min.css" /> <script src="bootstrap-iconpicker/js/iconset/fontawesome5-3-1.min.js"></script> <script src="bootstrap-iconpicker/js/bootstrap-iconpicker.min.js"></script>
4.在jQuery之后加载jQuery菜单编辑器的JavaScript:
<script src="jquery-menu-editor.js"></script>
5.为菜单生成器创建菜单编辑、预览和输出区域。
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">Edit item</div>
<div class="panel-body">
<form id="frmEdit" class="form-horizontal">
<input type="hidden" name="mnu_icon" id="mnu_icon">
<div class="form-group">
<label for="mnu_text" class="col-sm-2 control-label">Text</label>
<div class="col-sm-10">
<div class="input-group">
<input type="text" class="form-control" id="mnu_text" name="mnu_text" placeholder="Text">
<div class="input-group-btn">
<button id="mnu_iconpicker" class="btn btn-default" data-iconset="fontawesome" data-icon="" type="button"></button>
</div>
</div>
</div>
</div>
<div class="form-group">
<label for="mnu_href" class="col-sm-2 control-label">URL</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="mnu_href" name="mnu_href" placeholder="URL">
</div>
</div>
<div class="form-group">
<label for="mnu_target" class="col-sm-2 control-label">Target</label>
<div class="col-sm-10">
<select id="mnu_target" name="mnu_target" class="form-control">
<option value="_self">Self</option>
<option value="_blank">Blank</option>
<option value="_top">Top</option>
</select>
</div>
</div>
<div class="form-group">
<label for="mnu_title" class="col-sm-2 control-label">Tooltip</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="mnu_title" name="mnu_title" placeholder="Text">
</div>
</div>
</form>
</div>
<div class="panel-footer">
<button type="button" id="btnUpdate" class="btn btn-primary" disabled><i class="fa fa-refresh"></i> Update</button>
<button type="button" id="btnAdd" class="btn btn-success"><i class="fa fa-plus"></i> Add</button>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading clearfix">
<h5 class="pull-left">Menu</h5>
<div class="pull-right">
<button id="btnOut" type="button" class="btn btn-success"> <i class="glyphicon glyphicon-ok"></i> Save</button>
</div>
</div>
<div class="panel-body" id="cont">
<ul id="myList" class="sortableLists list-group">
<li class="list-group-item" data-text="Home" data-icon="fa-home"
data-href="http://home.com">
<div><i class="fa fa-home"></i> <span class="txt">Home</span>
<div class="btn-group pull-right"> <a href="#" class="btn btn-default btn-xs btnEdit">Edit</a> <a href="#" class="btn btn-danger btn-xs btnRemove">X</a> </div>
</div>
</li>
<li class="list-group-item" data-text="Opcion2" data-icon="fa-bar-chart-o">
<div><i class="fa fa-bar-chart-o"></i> <span class="txt">Opcion2</span>
<div class="btn-group pull-right"> <a href="#" class="btn btn-default btn-xs btnEdit">Edit</a> <a href="#" class="btn btn-danger btn-xs btnRemove">X</a> </div>
</div>
</li>
<li class="list-group-item" data-text="Opcion3" data-icon="fa-cloud-upload">
<div><i class="fa fa-cloud-upload"></i> <span class="txt">Opcion3</span>
<div class="btn-group pull-right"> <a href="#" class="btn btn-default btn-xs btnEdit">Edit</a> <a href="#" class="btn btn-danger btn-xs btnRemove">X</a> </div>
</div>
</li>
<li class="list-group-item" data-text="Opcion4" data-icon="fa-crop">
<div><i class="fa fa-crop"></i> <span class="txt">Opcion4</span>
<div class="btn-group pull-right"> <a href="#" class="btn btn-default btn-xs btnEdit">Edit</a> <a href="#" class="btn btn-danger btn-xs btnRemove">X</a> </div>
</div>
</li>
<li class="list-group-item" data-text="Opcion5" data-icon="fa-flask">
<div><i class="fa fa-flask"></i> <span class="txt">Opcion5</span>
<div class="btn-group pull-right"> <a href="#" class="btn btn-default btn-xs btnEdit">Edit</a> <a href="#" class="btn btn-danger btn-xs btnRemove">X</a> </div>
</div>
</li>
<li class="list-group-item" data-text="Opcion6" data-icon="fa-map-marker">
<div><i class="fa fa-map-marker"></i> <span class="txt">Opcion6</span>
<div class="btn-group pull-right"> <a href="#" class="btn btn-default btn-xs btnEdit">Edit</a> <a href="#" class="btn btn-danger btn-xs btnRemove">X</a> </div>
</div>
</li>
<li class="list-group-item" data-text="Opcion7" data-icon="fa-search">
<div><i class="fa fa-search"></i> <span class="txt">Opcion7</span>
<div class="btn-group pull-right"> <a href="#" class="btn btn-default btn-xs btnEdit">Edit</a> <a href="#" class="btn btn-danger btn-xs btnRemove">X</a> </div>
</div>
<ul>
<li class="list-group-item" data-text="Opcion7-1" data-icon="fa-plug">
<div><i class="fa fa-plug"></i> <span class="txt">Opcion7-1</span>
<div class="btn-group pull-right"> <a href="#" class="btn btn-default btn-xs btnEdit">Edit</a> <a href="#" class="btn btn-danger btn-xs btnRemove">X</a> </div>
</div>
</li>
<li class="list-group-item" data-text="Opcion7-2" data-icon="fa-filter">
<div><i class="fa fa-filter"></i> <span class="txt">Opcion7-2</span>
<div class="btn-group pull-right"> <a href="#" class="btn btn-default btn-xs btnEdit">Edit</a> <a href="#" class="btn btn-danger btn-xs btnRemove">X</a> </div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
<label for="out">Output:</label>
<textarea id="out" class="form-control" cols="50" rows="10"></textarea>
</div>
</div>
<div>
<div class="col-md-6"></div>
</div>
</div>
5.使用一些选项初始化菜单生成器。
// icon picker options
var iconPickerOpt = {};
// menu builder options
var options = {
hintCss: {'border': '1px dashed #13981D'},
placeholderCss: {'background-color': 'gray'},
ignoreClass: 'btn',
opener: {
active: true,
as: 'html',
close: '<i class="fa fa-minus"></i>',
open: '<i class="fa fa-plus"></i>',
openerCss: {'margin-right': '10px'},
openerClass: 'btn btn-success btn-xs'
}
};
// initialize the menu builder
var editor = new MenuEditor('myList', {
listOptions: options,
iconPicker: iconPickerOpt,
labelEdit: 'Edit',
labelRemove: 'X'
});
6.所有默认自定义选项。
currElClass: '',
placeholderClass: '',
placeholderCss: {
'position': 'relative',
'padding': 0
},
hintClass: '',
hintCss: {
'display': 'none',
'position': 'relative',
'padding': 0
},
hintWrapperClass: '',
hintWrapperCss: { /* Description is below the defaults in this var section */ },
baseClass: '',
baseCss: {
'position': 'absolute',
'top': 0 - parseInt( jQBody.css( 'margin-top' ) ),
'left': 0 - parseInt( jQBody.css( 'margin-left' ) ),
'margin': 0,
'padding': 0,
'z-index': 2500
},
opener: {
active: false,
open: '',
close: '',
openerCss: {
'float': 'left',
'display': 'inline-block',
'background-position': 'center center',
'background-repeat': 'no-repeat'
},
openerClass: ''
},
listSelector: 'ul',
listsClass: '', // Used for hintWrapper and baseElement
listsCss: {},
insertZone: 50,
insertZonePlus: false,
scroll: 20,
ignoreClass: '',
isAllowed: function( cEl, hint, target ) { return true; }, // Params: current el., hint el.
onDragStart: function( e, cEl ) { return true; }, // Params: e jQ. event obj., current el.
onChange: function( cEl ) { return true; }, // Params: current el.
complete: function( cEl ) { return true; } // Params: current el.
7.API方法。
// set form
editor.setForm($('#frmEdit'));
// set update button
editor.setUpdateButton($('#btnUpdate'));
// update
editor.update();
// add new item
editor.add();
// load data
var myData = [{
"href":"https://jqueryscript.net",
"icon":"fas fa-home",
"text":"Home",
"target": "_blank",
"title": "jQueryScript Home",
"children":[{
"icon":"fas fa-plug",
"text":"Settings",
"children":[{
"icon":"fas fa-filter",
"text":"Profile"
}]
}]
},
// more menu data here
];
editor.setData(myData);
更新日志:
v1.1.1 (2023-02-19)
- 修复:当页面包含多个编辑器时,事件被绑定一次
- 错误修复
1.0版(2020-10-26)
- 添加了最大级别(maxLevel)选项。
2018-10-30
- 还原“修复移动设备中的错误:按钮打开器”
- 修复移动设备中的一个错误:Opener按钮
2018-10-29
- v1.0.0版本
2018-06-01
- 添加新的图标集FontAwesome 4.7.0
2018-05-24
- 增加了对Bootstrap程序4的支持。
2018-05-14
- 改进移动按钮,简化代码
2018-02-07
- 使用var代替let(浏览器兼容性)
- 新设置:textConfirmDelete确认删除项目
2018-01-12
- 修复了页面向下滚动一点时出现的问题:
2017-11-25
- 修复:构造函数;
2017-11-23
- 菜单项的新方法:添加、更新;用于表单编辑或的方法setForm和setUpdateButton
2017-11-12
- 修复项目属性,添加操作按钮,更新图标选择器
2017-06-30
- 属性图标现在是标签<i>的完整类
2017-06-02
- JS示例更新(&E)
2017-05-26
- 添加新方法和公共函数setData和getString