
最新资源
简介
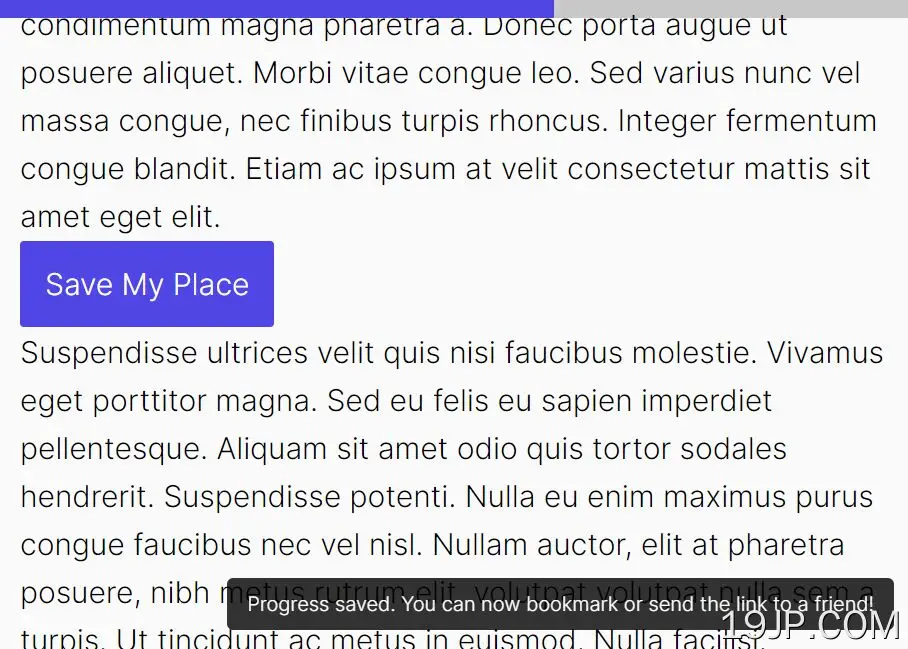
Page Progress是一个轻量级、易于使用、完全可定制、固定位置的阅读进度指示器插件,使用jQuery编写。
它计算用户向下滚动页面的百分比,然后根据当前滚动百分比自动更新进度条的宽度。
此外,该插件提供了一个书签功能,可以记住当前的滚动百分比,并在下次访问时自动将页面滚动到该位置
参见:
- JavaScript和CSS中的10个最佳阅读进度指标
如何使用它:
1.在文档中加载jQuery库和Page Progress插件的文件。
<link rel="stylesheet" href="/path/to/page-progress.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/page-progress.js"></script>
2.为阅读进度条创建HTML。
<div class="ppProgressBarContainer"> <div class="ppProgressBar"></div> </div>
3.创建一个链接来保存用户的滚动位置。可选。
<a href="javascript:void(0);" class="ppBookmark"> Save my place </a>
4.覆盖阅读进度条的默认样式。
.ppProgressBarContainer {
background-color: rgba(0,0,0,.2);
height: 1em;
position: fixed;
top: 0;
width: 100%;
}
.ppProgressBar {
background-color: darkblue;
min-width: 1em;
height: 1em;
transition: width .25s ease-out;
width: 1em;
}