
最新资源
简介
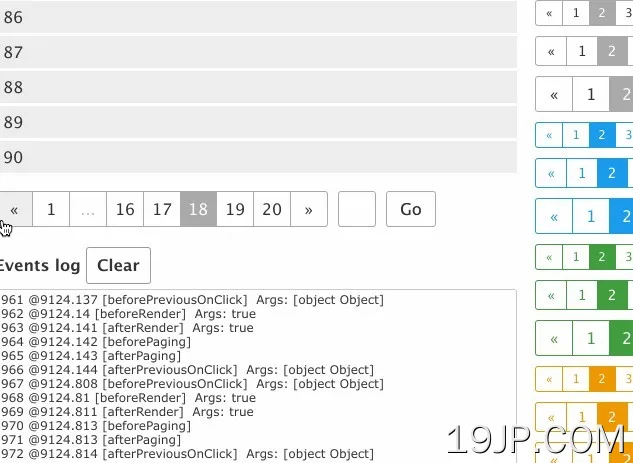
Pagination.js是一个强大的、高度可定制和样式化的、基于jQuery的分页系统,用于您的长内容,以提高网页的可读性。
特征:
- 通过Ajax请求支持本地数据或远程数据。
- 可自定义的分页文本和数字。
- 可通过CSS进行完全样式化。
- 大量的选项/方法/事件来满足您的实际需求。
安装:
# NPM $ npm install paginationjs --save # Bower $ bower install paginationjs --save
如何使用它:
1.加载jQuery库和jQuery分页.js文档中的脚本。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/pagination-with-styles.js"></script>
2.调用函数并设置数据源。
$('#demo').pagination({
dataSource: [1, 2, 3, 4, 5, 6, 7, ... , 195],
callback: function(data, pagination){
// template method of yourself
var html = template(data);
dataContainer.html(html);
}
})
3.配置。
$('#demo').pagination({
// Data source
// Array | String | Function | Object
dataSource: '',
// String | Function
locator: 'data',
// Total entries, must be specified when the pagination is asynchronous
totalNumber: 1,
// Default page
pageNumber: 1,
// entries of per page
pageSize: 10,
// Page range (pages on both sides of the current page)
pageRange: 2,
// Whether to display the 'Previous' button
showPrevious: true,
// Whether to display the 'Next' button
showNext: true,
// Whether to display the page buttons
showPageNumbers: true,
showNavigator: false,
// Whether to display the 'Go' input
showGoInput: false,
// Whether to display the 'Go' button
showGoButton: false,
// Page link
pageLink: '',
// 'Previous' text
prevText: '«',
// 'Next' text
nextText: '»',
// Ellipsis text
ellipsisText: '...',
// 'Go' button text
goButtonText: 'Go',
// Additional className for Pagination element
//className: '',
classPrefix: 'paginationjs',
// Default active class
activeClassName: 'active',
// Default disable class
disableClassName: 'disabled',
//ulClassName: '',
// Whether to insert inline style
inlineStyle: true,
formatNavigator: '<%= currentPage %> / <%= totalPage %>',
formatGoInput: '<%= input %>',
formatGoButton: '<%= button %>',
// Pagination element's position in the container
position: 'bottom',
// Auto hide previous button when current page is the first page
autoHidePrevious: false,
// Auto hide next button when current page is the last page
autoHideNext: false,
//header: '',
//footer: '',
// Aliases for custom pagination parameters
//alias: {},
// Whether to trigger pagination at initialization
triggerPagingOnInit: true,
// Whether to hide pagination when less than one page
hideWhenLessThanOnePage: false,
showFirstOnEllipsisShow: true,
showLastOnEllipsisShow: true,
// Pagging callback
callback: function(){}
})
4.公开方法。
// Go to the previous page.
container.pagination('previous');
// Go to the next page.
container.pagination('next');
// Go to the custom page.
container.pagination('go', 8)
// Disable the plugin
container.pagination('disable');
// Enable the plugin
container.pagination('enable');
// Hide the pagination
container.pagination('hide');
// Destroy the plugin
container.pagination('destroy');
5.您可以在上找到完整的文档http://pagination.js.org/docs/index.html.
更新日志:
2023-03-16
- v2.6.0版本:feat:支持在呈现分页时捕捉错误
2023-03-13
- v2.5.1版本:错误修复
2022-12-22
- v2.5.0:fat:支持异步分页的原始响应
2022-12-12
- v2.4.2版本:错误修复
2022-12-05
- v2.4.1:修复:大小更改器
2022-12-01
- v2.3.0版本:feat:支持pageClassName、prevClassName和nextClassName
2019-11-13
- v2.1.5版本:更新
2018-09-17
- v2.1.4版本:更新
2018-06-24
- v2.1.3版本:更新
2018-01-21
- v2.1.2版本:家务:更新示例、文档和dist文件
2017-11-01
- v2.1.0版本:家务:更新示例、文档和dist文件
2017-03-21
- v2.0.8修复:由于使用了“arguments.calleee”,插件无法在严格模式下工作
2015-12-06
- v2.0.7版本