
最新资源
简介
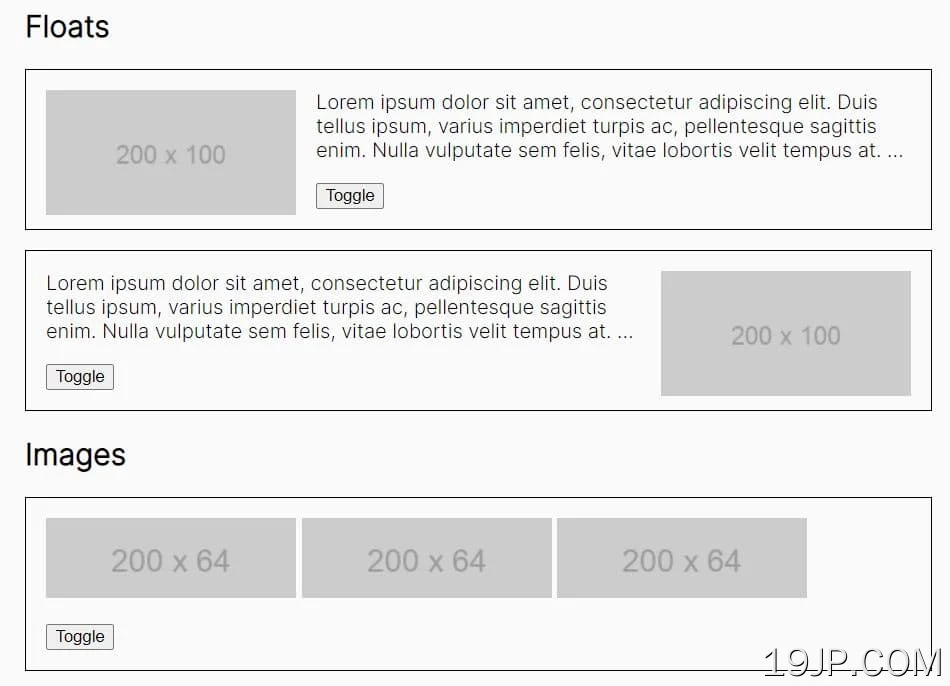
如果您曾经尝试过使用CSS文本溢出属性截断文本,您可能会发现很难做到这一点。当涉及到截断段落以外的元素时,如列表、表、浮动元素等,任务可能会变得更加复杂。这就是Eripussu的用武之地。
Eripusiu是一个轻量级但功能丰富的JavaScript/jQuery元素截断插件,它根据行数截断多行内容,并在末尾添加省略号,表示还有更多内容要显示。
该插件还提供了切换功能,只需单击一下即可显示溢出的内容。当您有一个大的内容块,最初不想显示,但希望提供以最小的工作量显示它的选项时,这可能会很有帮助。
更多功能:
- 展开或折叠init上的所有内容。
- 自定义省略号文本。
- RTL支持。
- 使用jQuery或Vanilla JavaScript。
- 用TypeScript编写。
参见:
- 10个最佳JavaScript多行文本截断插件
如何使用它:
1.安装并导入Eripusiu.js。
# NPM $ npm i eripusisu
var Eripusisu = require("eripusisu");
<!-- OR --> <script src="./eripusisu.umd.js"></script>
2.对要截断的元素调用Eripusiu函数。第二个参数是行数。默认值:3。
<div class="example"> <!-- Content Here --> </div> <button class="button"> Toggle Content </button>
// Vanilla JavaScript
const container = document.querySelector(".example");
new Eripusisu(container, 3);
// jQuery
Eripusisu($container$(".example")[0], 3);
3.可用的插件选项。
new Eripusisu(container, 3, {
// true = expand all content on init
expanded: false,
// ellipsis
ellipsisText: "â¦",
// select of the toggle button
toggleButton: undefined,
// enable RTL mode
rtl: false,
});
4.API方法。
const eripusisu = new Eripusisu(container, 3); // re-calc the content eripusisu.refresh(); // toggle eripusisu.toggle(); // expand eripusisu.expand(); // collapse eripusisu.collapse(); // rebuild the plugin eripusisu.rebuild();
5.事件。
// fired on toggle
eripusisu.addEventListener("eripusisu-toggle", function (e) {
console.log(e.detail);
});
// refresh the plugin on window resize
window.addEventListener("resize", function (e) {
eripusisu.refresh();
});