
最新资源
简介
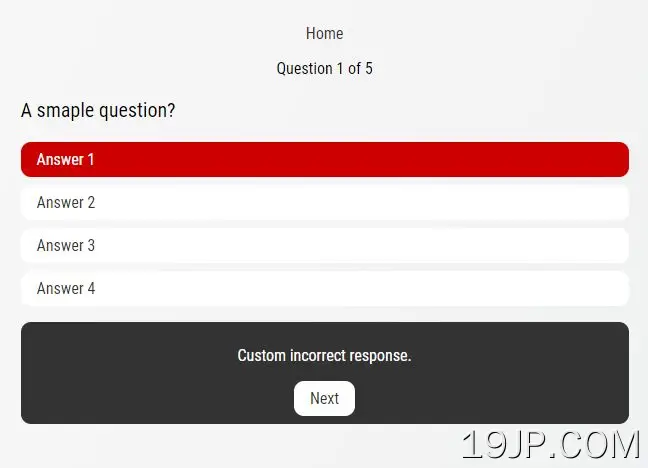
jQuery quiz.js是一个小型的跨浏览器jQuery插件,用于在网页上动态生成无限制的测验和调查。
特征:
- 无限数量的问题和答案。
- 自定义正确/不正确的回答。
- 自定义计数器。
- 自定义控件。
- 允许不正确或不允许。
- 回调函数。
参见:
- Pretty&Dynamic Quizzes插件-SlickQuiz
- 纯JavaScript中的简易动态测验插件âysQuiz.js
如何使用它:
1.在网页的标题中包含插件的样式表。
<link rel="stylesheet" href="/dist/jquery.quiz-min.css">
2.为测验创建HTML。
<div id="quiz">
<div id="quiz-header">
<h1>Quiz Example</h1>
<p><a id="quiz-home-btn">Quiz Home</a></p>
</div>
<div id="quiz-start-screen">
<p>
<a href="#" id="quiz-start-btn" class="quiz-button">Start Quiz</a>
</p>
</div>
</div>
3.在网页底部包含jQuery库和jQuery quiz.js的缩小版。
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="/dist/jquery.quiz-min.js"></script>
4.在JavaScript中定义您自己的问题、选项(答案)、正确索引和自定义正确/错误消息。
const myQuiz = [
{
'q': 'A smaple question?',
'options': [
'Answer 1',
'Answer 2',
'Answer 3',
'Answer 4'
],
'correctIndex': 1,
'correctResponse': 'Custom correct response.',
'incorrectResponse': 'Custom incorrect response.'
},
{
'q': 'A smaple question?',
'options': [
'Answer 1',
'Answer 2'
],
'correctIndex': 1,
'correctResponse': 'Custom correct response.',
'incorrectResponse': 'Custom incorrect response.'
},
{
'q': 'A smaple question?',
'options': [
'Answer 1',
'Answer 2',
'Answer 3',
'Answer 4'
],
'correctIndex': 2,
'correctResponse': 'Custom correct response.',
'incorrectResponse': 'Custom incorrect response.'
},
{
'q': 'A smaple question?',
'options': [
'Answer 1',
'Answer 2'
],
'correctIndex': 1,
'correctResponse': 'Custom correct response.',
'incorrectResponse': 'Custom incorrect response.'
},
{
'q': 'A smaple question?',
'options': [
'Answer 1',
'Answer 2',
'Answer 3',
'Answer 4'
],
'correctIndex': 3,
'correctResponse': 'Custom correct response.',
'incorrectResponse': 'Custom incorrect response.'
}
]
5.在网页上生成一个默认测验。
$('#quiz').quiz({
questions: myQuiz
});
6.通过覆盖以下选项来自定义测验。
$('#quiz').quiz({
// allows incorrect options
allowIncorrect: true,
// counter settings
counter: true,
counterFormat: '%current/%total',
// default selectors & format
startScreen: '#quiz-start-screen',
startButton: '#quiz-start-btn',
homeButton: '#quiz-home-btn',
resultsScreen: '#quiz-results-screen',
resultsFormat: 'You got %score out of %total correct!',
gameOverScreen: '#quiz-gameover-screen',
// button text
nextButtonText: 'Next',
finishButtonText: 'Finish',
restartButtonText: 'Restart'
});
7.提供回调功能。
$('#quiz').quiz({
answerCallback: function(currentQuestion, selected, questions[currentQuestionIndex]){
// do something
},
nextCallback: function(){
// do something
},
finishCallback: function(){
// do something
},
homeCallback: function(){
// do something
}
resetCallback: function(){
// do something
},
setupCallback: function(){
// do something
},
});
更新日志:
2023-04-13
- 添加amd支持和重构,允许在一个页面上进行多个测验
2022-05-20
- 将测验结果容器添加到自定义结果屏幕演示
2021-11-12
- 错误修复:如果只有一个问题,问答不再失败
2021-05-15
- 更新依赖项
2021-04-27
- 添加设置和重置回调