最新资源
简介
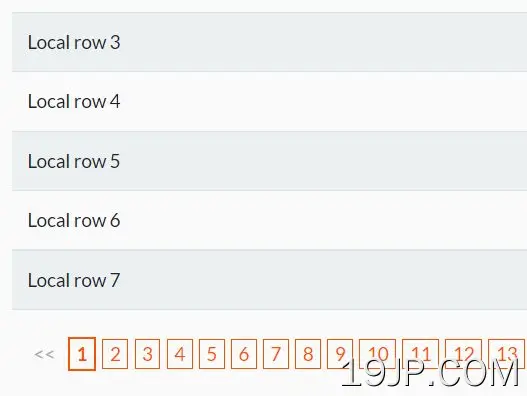
anypaginator是一个轻量级的jQuery分页插件,可以用来浏览大量数据,而不必加载整个页面。
这个插件设置简单,使用方便。它支持处理几乎所有的数据类型,如表、HTML列表,甚至远程JSON数据。
根据AGPL v3许可证发布。
如何使用它:
1.加载最新的jQuery库后,包括主脚本anyPaginator.js。
- <link href="/path/to/anyPaginator.css" rel="stylesheet" />
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/anyPaginator.js"></script>
2.使用anypaginator插件来处理静态HTML表中的大量数据。
- <table id="mytable">
- <tbody>
- </tbody>
- <tfoot>
- <tr><td id="myfoot"></td></tr>
- </tfoot>
- </table>
- function refreshTable(pager,num)
- {
- if (!pager)
- return;
- let page_no = 1;
- let tbody = $("#mytable > tbody");
- if (tbody.length)
- tbody.empty();
- for (let i=1; i<=num; i++) {
- // Display only items on current page
- if (!((i-1) % pager.options.rowsPerPage))
- ++page_no;
- if (page_no-1 == pager.currentPage) {
- tbody.append($("<tr><td>Local row "+i+"</td></tr>"));
- }
- }
- } // refreshTable
- function populatePager(pager,num)
- {
- if (!pager)
- return;
- let page_no = 1;
- for (let i=1; i<=num; i++) {
- // Add a page number each rowsPerPage rows
- if (!((i-1) % pager.options.rowsPerPage)) {
- pager.anyPaginator("add");
- ++page_no;
- }
- }
- } // populatePager
- // Initialize paginator in tfoot
- let num = 200;
- let pager = $("#myfoot").anyPaginator({
- mode: 0, // 0: buttons, 1: item range, 2: page number
- onClick: function() { refreshTable(pager,num); },
- rowsPerPage: 5,
- });
- // Display table contents
- refreshTable(pager,num);
- // Add page numbers
- populatePager(pager,num);
3.将您自己的CSS样式应用于分页链接。
- .any-paginator-container {
- margin-top: 10px;
- background: white;
- font: 12px Verdana, sans-serif;
- }
- .any-paginator-btn {
- margin-right: 1px;
- white-space: nowrap;
- display: inline-block;
- min-width: 20px;
- text-align: center;
- border-radius:3px;
- color: #fc5200;
- cursor: pointer;
- }
- .any-paginator-num {
- border: 1px solid #fc5200;
- }
- .any-paginator-ellipsis {
- border: 1px solid white;
- color: #888;
- cursor: default;
- }
- .any-paginator-inactive {
- color: #aaa;
- }
- .any-paginator-compact {
- margin-right: 1px;
- white-space: nowrap;
- display: inline-block;
- min-width: 20px;
- text-align: center;
- color: #333;
- }
- .any-paginator-goto {
- white-space: nowrap;
- display: inline-block;
- }
- #anyPaginator_goto_inp {
- min-width: 22px;
- max-width: 22px;
- min-height: unset;
- margin-right: 3px;
- padding: 1px;
- padding-top: 0px;
- padding-bottom: 0px;
- white-space: nowrap;
- display: inline-block;
- text-align: center;
- font: 12px Verdana, sans-serif;
- }
- #anyPaginator_goto_inp:focus {
- outline: none;
- }
- #anyPaginator_goto_btn {
- padding: 2px;
- white-space: nowrap;
- display: inline-block;
- cursor: pointer;
- }
- #anyPaginator_goto_btn:hover {
- padding: 1px;
- border: 1px solid #ddd;
- }
- .noselect {
- -webkit-touch-callout: none; /* iOS Safari */
- -webkit-user-select: none; /* Safari */
- -khtml-user-select: none; /* Konqueror HTML */
- -moz-user-select: none; /* Old versions of Firefox */
- -ms-user-select: none; /* Internet Explorer/Edge */
- user-select: none; /* Currently supported by
- Vivaldi, Opera, Chrome, Edge and Firefox */
- }
4.这个例子展示了如何处理远程数据。
- <table id="mytable">
- <tbody>
- </tbody>
- <tfoot>
- <tr><td id="myfoot"></td></tr>
- </tfoot>
- </table>
- let dataSource = "/path/to/remote/data/";
- function refreshTable(pager,num)
- {
- if (!pager)
- return;
- let from = pager.options.rowsPerPage *(pager.currentPage - 1);
- let to = from + pager.options.rowsPerPage - 1;
- let db_url = dataSource + "remote_select.php?from="+from+"&to="+to;
- $.getJSON(db_url)
- .done( function(data,textStatus,jqXHR) {
- if (textStatus == "success") {
- let tbody = $("#mytable > tbody");
- if (tbody.length)
- tbody.empty();
- // Display all items received
- for (const i in data)
- tbody.append($("<tr><td>"+data[i]+"</td></tr>"));
- populatePager(pager,num,pager.currentPage);
- }
- else
- if (textStatus == "error")
- console.log("Error: "+jqXHR.status+": "+jqXHR.statusText);
- })
- .fail(function(jqXHR,textStatus,error) {
- console.error("Server error (select):"+jqXHR.responseText);
- });
- } // refreshTable
- function populatePager(pager,num,page)
- {
- if (!pager)
- return;
- pager.reset();
- let page_no = 1;
- for (let i=1; i<=num; i++) {
- // Add a page number each rowsPerPage rows
- if (!((i-1) % pager.options.rowsPerPage)) {
- pager.anyPaginator("add");
- ++page_no;
- }
- }
- pager.showPage(page);
- } // populatePager
- // Create remote table
- let num = 70; // Number of rows
- let db_url = dataSource + "remote_create.php?num="+num;
- $.getJSON(db_url)
- .done( function(data,textStatus,jqXHR) {
- // Initialize paginator in tfoot
- let pager = $("#myfoot").anyPaginator({
- mode: 0,
- onClick: function() { refreshTable(pager,num); },
- rowsPerPage: 5,
- prevText: "<",
- nextText: ">",
- });
- // Display table contents
- refreshTable(pager,num);
- // Add page numbers
- populatePager(pager,num);
- })
- .fail(function(jqXHR,textStatus,error) {
- console.error("Server error (create):"+jqXHR.responseText);
- });
5.所有默认选项。
- let pager = $("#myfoot").anyPaginator({
- // 0: buttons, 1: item range, 2: page number
- mode: 0,
- // If true, hide the paginator if there is only one page
- hideIfOne: true,
- // Number of items per page
- itemsPerPage: 20,
- // Text in front of page number for mode == 1
- pageText: "Page",
- // Text in front of item range for mode == 2
- itemText: "Item",
- // Text on the "go" button
- gotoText: "Go",
- // Text on the "previous" button, ignored if prevIcon is not null
- prevText: "«",
- // Text on the "next" button, ignored if nextIcon is not null
- nextText: "»",
- // Text on the "first" button, ignored if firstIcon is not null
- firstText: "|<",
- // Text on the "last" button, ignored if lastIcon is not null
- lastText: ">|",
- // Icon on the "go" button instead of gotoText
- gotoIcon: null,
- // Icon on the "previous" button instead of prevText
- prevIcon: null,
- // Icon on the "next" button instead of nextText
- nextIcon: null,
- // Icon on the "first" button instead of firstText
- firstIcon: null,
- // Icon on the "last" button instead of lastText
- lastIcon: null,
- // Whether to hide the "goto page" button/input field
- hideGoto: false,
- // Whether to hide the "previous" button
- hidePrev: false,
- // Whether to hide the "next" button
- hideNext: false,
- // Whether to hide the "first" button. Should be "true" if splitLeft == 1
- hideFirst: true,
- // Whether to hide the "last" button. Should be "true" if splitRight == 1
- hideLast: true,
- // Number of split buttons to the left
- splitLeft: 3,
- // Number of split buttons in the middle
- splitMiddle: 3,
- // Number of split buttons to the right
- splitRight: 3,
- });
6.API方法。
- // reset the plugin
- pager.reset({
- // options
- });
- // get the number of pages
- pager.numPages();
- // get the current page
- pager.currentPage();
- // get the number of items
- pager.numItems();
- // set the number of items
- pager.numItems(10);
- // increase/decrease number of items by 1
- pager.addItem();
- pager.removeItem();
- // get the current options & values
- pager.option();
- pager.option(optionName);
- // update options
- pager.option({
- // options
- });
- // refresh
- pager.refresh();
- // increase/decrease number of pages by 1
- pager.addPage();
- pager.removePage();
- // show page x
- pager.showPage(x);
更新日志:
1.0版(2023-04-05)
- 启用setter中非真值的设置,如零和false;修复一些错误。
- 使寻呼机的jQuery元素记住寻呼机的属性,以便更灵活地使用。
- 其他小错误修复和“外观”更改。
2023-04-05
- CSS轻微更改。
2022-02-08
- 添加了一些缺少的分号,以使迷你人满意。
2022-02-05
- CSS的进一步(微小)改进。
2022-02-04
- 覆盖goto输入字段的css高度。
2022-01-27
- 将任何分页器或压缩CSS类拆分为两个独立的类。
2022-01-26
- 错误修复:添加了类any-paginator到btn。
- 添加了一个“baseId”,以便可以同时拥有多个分页器。
2022-01-21
- JS和CSS更新
2022-01-18
- 小改进。
2022-01-14
- 错误修复
- CSS调整
- API更新
2022-01-13
- 错误修复