
最新资源
简介
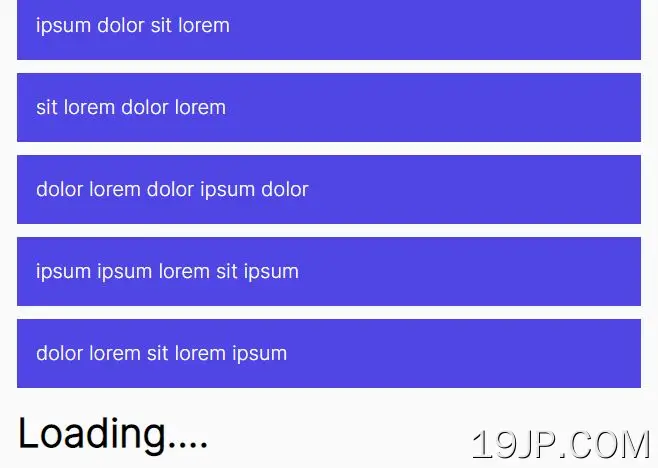
如果你的网站上有很多内容,你想在用户向下滚动到某个点时逐渐加载,那么这个插件就是为你创建的。
Scroll4ever是一个超小型的jQuery无限滚动插件,当用户向下滚动页面时,它会自动从其他HTML文件加载更多内容
它创造了与用户共享更多内容的机会(而不会弄乱浏览器窗口)。目标是通过改善网站上的用户体验,帮助您在谷歌上排名更高。
参见:
- JavaScript中的10个最佳无限滚动插件
如何使用它:
1.在jquery之后下载并加载jquery.scroll4ever.js。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.scroll4ever.js"></script>
2.在无限滚动列表的底部添加一个指向另一个HTML页面的链接,如下所示:
<!-- HTML Page 1 -->
<div id="scope">
<ul id="items">
<li class="item">List Item 1-1</li>
<li class="item">List Item 1-2</li>
<li class="item">List Item 1-3</li>
... more list items here ...
</ul>
<a class="next-page-link" href="index-2.html" rel="next">
Load more stuff!
</a>
</div>
<!-- HTML Page 2 -->
<div id="scope">
<ul id="items">
<li class="item">List Item 2-1</li>
<li class="item">List Item 2-2</li>
<li class="item">List Item 2-3</li>
... more list items here ...
</ul>
<a class="next-page-link" href="index-3.html" rel="next">
Load more stuff!
</a>
</div>
3.初始化插件以启用无限滚动功能。
$('#scope').scroll4ever({
// selector of the trigger link
trigger:'.next-page-link',
// element where next page items are going to be added
container: '#items',
// elements to be added to the page
selector:'.item',
// distance from the bottom of the page to load more data
distance:100,
// debug mode
debug: true,
// callback called when a new page is loading
start: function(){
$('.next-page-link').html('Loading...');
},
// fired when the page is loaded
complete: function(){},
});