
最新资源
简介
Input Spinner是一个CSS/SCSS库,允许您在Bootstrap表单控件(如输入、文本区域和选择)中显示一个动画的、可自定义的加载微调器/指示器。
同时支持Bootstrap 4和最新的Bootstrap 5框架。
参见:
- 10个最佳的JavaScript和纯CSS加载Spinner插件
如何使用它:
1.安装并下载输入微调器。
# NPM $ npm i @tkrotoff/bootstrap-input-spinner
2.将Input Spinner改进到您的Bootstrap项目中。
@import '~bootstrap/scss/bootstrap'; @import './src/bootstrap-input-spinner';
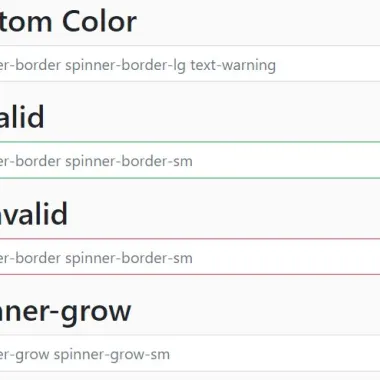
3.在表单控件中显示“微调器边界”加载指示器:
- 微调器边界sm:小尺寸
- 微调器边框lg:大尺寸
<!-- Input Field -->
<div class="form-group is-loading">
<input class="form-control" />
<div class="spinner-border spinner-border-sm"></div>
</div>
<!-- Textarea -->
<div class="form-group is-loading">
<textarea class="form-control"></textarea>
<div class="spinner-border spinner-border-lg"></div>
</div>
<!-- Select -->
<div class="form-group is-loading">
<select class="form-control">
<option>spinner-border spinner-border-sm</option>
</select>
<div class="spinner-border spinner-border-sm"></div>
</div>
4.在表单控件中显示“微调器增长”加载指示器:
<div class="form-group is-loading"> <input class="form-control" /> <div class="spinner-grow"></div> </div> <div class="form-group is-loading"> <input class="form-control" placeholder="spinner-grow" /> <div class="spinner-grow"></div> </div>
更新日志:
版本0.21.2(2023-03-11)
- 将@tkrotoff/bootstrap浮动标签更新为0.12.2
版本0.20.4(2022-04-11)
- 更新npm包,切换到地块2
v0.20.3 (2021-11-27)
- 更新npm包
v0.20.0 (2021-05-08)
- 更新为Bootstrap 5.0.0稳定版。











