
最新资源
简介
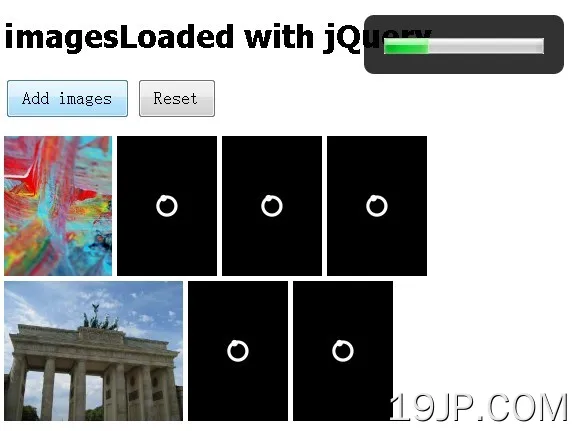
imagesLoaded是一个有用的jQuery&Vanilla JavaScript插件,用于检测和检查容器中的图像是否已加载,然后触发事件进行进一步操作。
跨平台和移动友好。支持两者国际货币基金组织标签和背景图像。
相关插件:
- 用于检查内容的jQuery插件已加载-正在加载
- 使用Javascript预加载图像的jQuery插件-图像加载器
如何使用它:
1.从CDN加载imagesLoaded库。
<!-- jQuery is optional --> <script src="jquery.min.js"></script> <!-- Minified Version --> <script src="https://unpkg.com/[email protected]/imagesloaded.pkgd.min.js"></script>
2.检测是否所有图像都已加载到您指定的容器中。
// jQuery
$('.myContainer').imagesLoaded({
// options here
}, function() {
// do something after loaded
});
// Vanilla JavaScript
imagesLoaded(document.querySelector('.myContainer'), {
// options here
}, function() {
// do something after loaded
});
$('#container').imagesLoaded()
.always( function( instance ) {
console.log('all images loaded');
})
.done( function( instance ) {
console.log('all images successfully loaded');
})
.fail( function() {
console.log('all images loaded, at least one is broken');
})
.progress( function( instance, image ) {
var result = image.isLoaded ? 'loaded' : 'broken';
console.log( 'image is ' + result + ' for ' + image.img.src + );
});3.检测背景图像的加载。
// jQuery
$('.myContainer').imagesLoaded({
background: true
}, function() {
// do something after loaded
});
// Vanilla JavaScript
imagesLoaded(document.querySelector('.myContainer'), {
background: true
}, function() {
// do something after loaded
});
4.事件处理程序
// jQuery
$('.myContainer').imagesLoaded()
.always( function( instance ) {
// fired after all images are loaded
})
.done( function( instance ) {
// fired after all images are successfully loaded
})
.fail( function() {
// fired after all images are loaded, at least one is broken
})
.progress( function( instance, image ) {
var result = image.isLoaded ? 'loaded' : 'broken';
console.log( 'image is ' + result + ' for ' + image.img.src );
});
// Vanilla JavaScript
imagesLoaded(document.querySelector('.myContainer'))
on('always', function( instance ) {
// fired after all images are loaded
})
on('done', function( instance ) {
// fired after all images are successfully loaded
})
on('fail', function( instance ) {
// fired after all images are loaded, at least one is broken
})
on('progress', function( instance, image ) {
var result = image.isLoaded ? 'loaded' : 'broken';
console.log( 'image is ' + result + ' for ' + image.img.src );
});更新日志:
v5.0.0版本(2022-07-04)
- ES6,删除IE
版本4.1.4(2019年7月5日)
- 版本更新
- 文档更新
第4.1.1版(2016年8月28日)
- 版本更新