
最新资源
简介
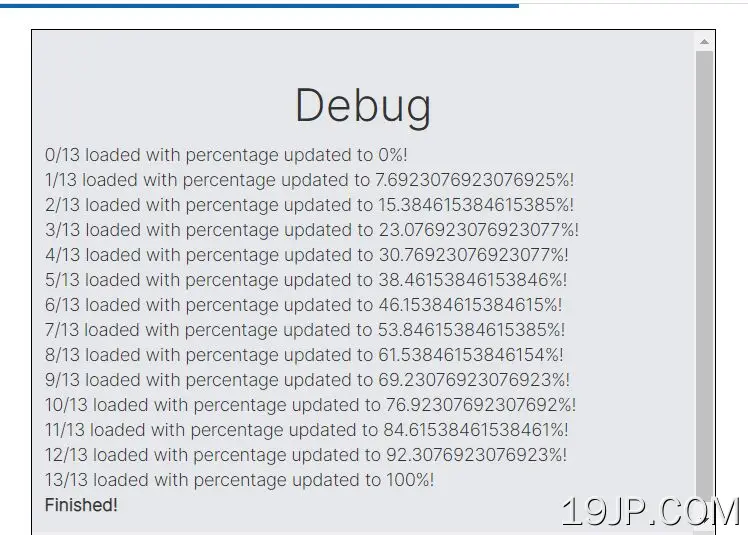
loader.js是一个轻量级的资产加载器jQuery插件,它允许您在文档中动态加载JavaScript和样式表文件及其依赖项。
该插件的目标是简化添加CSS和JavaScript文件的任务,并使其更容易控制何时将这些文件加载到页面中。
如何使用它:
1.首先,在jQuery之后包含loader.js库。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.loader.js"></script>
2.定义一个JavaScript(和/或CSS)文件数组及其依赖关系,如下所示:
// JavaScript
const jsList = [
{
name: 'main',
src: 'js/main.js',
dep: [
'sub-1',
'sub-2'
]
},
{
name: 'sub-1',
src: 'js/sub1.js',
dep: [
'sub-3'
]
},
{
name: 'sub-2',
src: 'js/sub2.js',
dep: []
},
{
name: 'sub-3',
src: 'js/sub3.js',
dep: []
}
],
// CSS
const cssList = [
{
name: 'main',
src: 'css/main.css',
dep: [
'sub-1',
'sub-2'
]
},
{
name: 'sub-1',
src: 'css/sub1.css',
dep: [
'sub-3'
]
},
{
name: 'sub-2',
src: 'css/sub2.css',
dep: []
},
{
name: 'sub-3',
src: 'css/sub3.css',
dep: []
}
],
3.可用的插件选项。
$.loader ({
js: jsList,
css: cssList,
// enable browser cache
cache: false,
// 0 will disable retry.
retryLimit: 3,
// timeout in miliseconds to wait for script load
// 0 will disable timeout
timeout: 0,
});
4.可用的回调功能。
$.loader ({
js: jsList,
css: cssList,
onupdate: function (script){
// on update
},
onrefresh: function (loaded, total, percentage){
// on refresh
},
onfinish: function (total){
// on finish
},
onloadfail: function (error){
// on load fail
},
onsuccess: function (name){
// on success
},
onfail: function (name){
// on fail
}
});