最新资源
简介
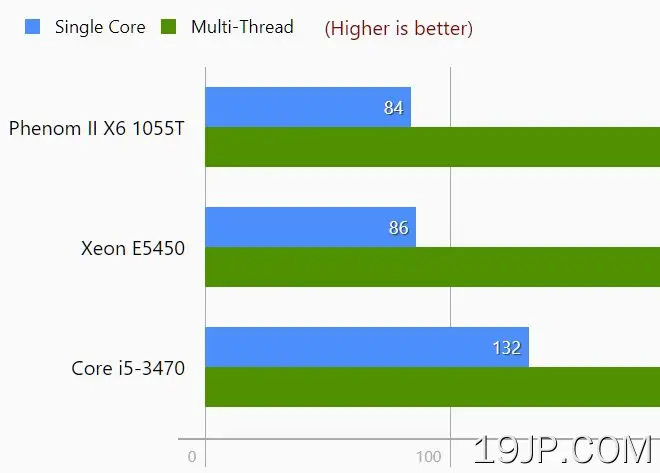
DevstratumJQPGraph是一个小型jQuery插件,用于在水平条形图中绘制数值,支持标题、描述、标签、图例、x轴/y轴网格。
如何使用它:
1.要使用该插件,请在HTML页面上包含以下JavaScript和CSS文件。
<link href="/path/to/dvstrtm_jqp_graph.min.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dvstrtm_jqp_graph.min.js"></script>
2.创建一个元素来容纳水平条形图。
<div class="graph__block" id="example"></div>
3.在条形图中定义要可视化的数据。
var myData = [
{
label: 'Phenom II X6 1055T',
value: [
336
]
},
{
label: 'Xeon E5450',
value: [
470
]
},
{
label: 'Core i5-3470',
value: [
337
]
}
]
4.它还允许您在堆叠条形图中可视化大块数据。
var myData = [
{
label: 'Phenom II X6 1055T',
color: [
'blue',
'green',
'orange'
],
value: [
3069,
5999,
8252,
]
},
{
label: 'Xeon E5450',
color: [
'blue',
'green',
'orange'
],
value: [
2863,
5120,
7927,
]
},
{
label: 'Core i5-3470',
color: [
'blue',
'green',
'orange'
],
value: [
4047,
6489,
9143,
]
}
]
5.将数据绘制到条形图中并完成。
$('#example').dvstrtm_graph({
title: 'Chart Title',
unit: 'Seconds', // sub title
better: 'Lower is better', // description
graphs: myData
});
6.自定义条形图的完整插件选项。
$('#example').dvstrtm_graph({
theme: 'light', // or 'dark'
title: '',
description: '',
unit: '',
better: '',
type: 'number', // or 'time'
separate: false,
labels: true,
grid_wmax: 0,
grid_part: 5,
points: [],
graphs: []
});
更新日志:
2022-03-22
- v1.6:更新
2021-12-01
- v1.5:更改了函数名称。
2020-09-22
- 版本1.1