
最新资源
简介
vTree是一个灵活的复杂数据可视化jQuery插件,旨在将JSON数据可视化为可扩展和可折叠的树结构,如文件夹目录、家谱或组织层次结构。
如何使用它:
1.下载并在页面上包含vTree插件的文件。
- <!-- jQuery -->
- <script src="/path/to/cdn/jquery.min.js"></script>
- <!-- Vtree Plugin -->
- <link rel="stylesheet" href="/path/to/jquery.vTree.css" />
- <script src="/path/to/jquery.vTree.js"></script>
2.创建一个空容器来容纳树状视图。
- <div id="example"></div>
3.调用容器上的插件,并指定JSON文件的路径。
- $('#example').vTree({
- url: 'data.json'
- });
- // data.json
- {
- "leaves": [
- {"leaf_id": 1, "name": "node 1", "no_leaves": 0},
- {"leaf_id": 2, "name": "node 2", "no_leaves": 0},
- {"leaf_id": 3, "name": "node 2", "no_leaves": 1},
- {"leaf_id": 4, "name": "node 3", "no_leaves": 1},
- {"leaf_id": 5, "name": "node 4", "no_leaves": 1}
- ]
- }
4.指定一个元素来展开和折叠节点。
- $('#example').vTree({
- url: 'data.json',
- clickSelector: 'a',
- onLeafShow: function (el, data) {
- el.append('<a href="javascript:;">'+data.leaf_id+'</a> '+data.name);
- }
- });
5.将JSON数据渲染为文件夹树。
- $('#example').vTree({
- url: 'data.json',
- config: 'v-catalog',
- clickSelector: 'a',
- onLeafShow: function (el, data) {
- el.append('<a href="javascript:;">'+data.name+'</a>');
- }
- });
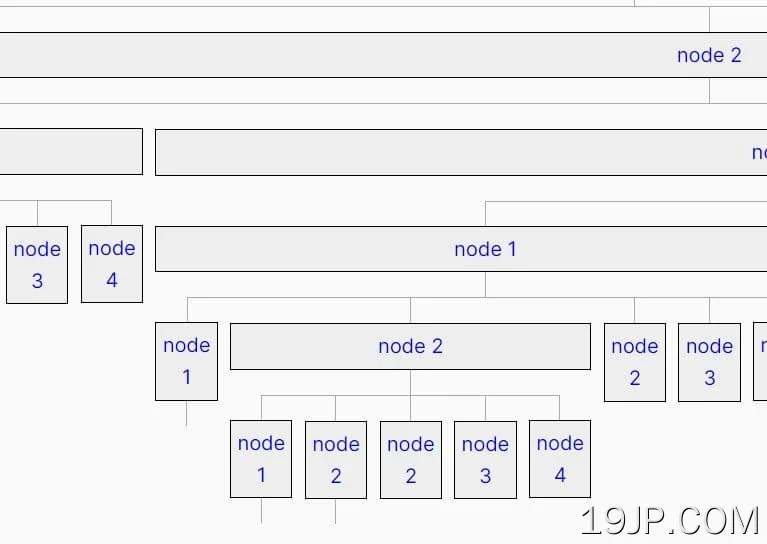
6.将JSON数据呈现为家族/组织结构图。
- $('#tree').vTree({
- url: 'data.json',
- config: 'v-tree',
- setLeaf: function () {
- return $('<div style="border: 1px solid black; background: #eee; padding: 5px;"><a class="leaf-body" href="javascript:;"></a><div>');
- }
- });