
最新资源
简介
技能是一种很好的方式来传达你知道如何做的事情,即你的知识,但它们可能会很快变得陈旧和重复。
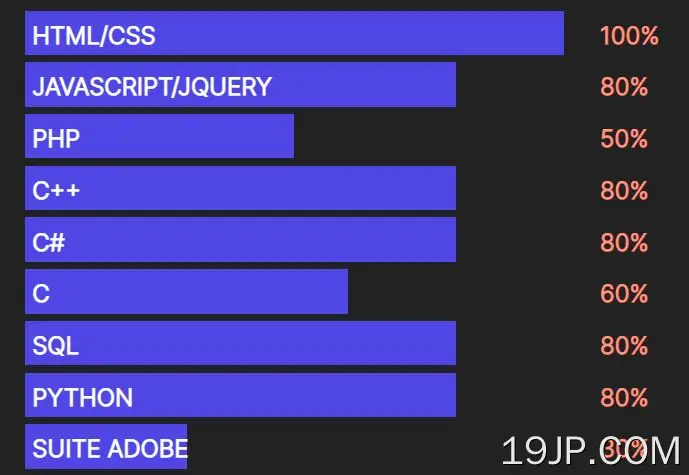
SkillProgress jQuery插件使用动画水平进度条来说明您的技能、经验、目标或您可能希望随着时间的推移跟踪的任何其他内容。这样,用户就不必阅读整个技能列表,并且可以指出他们认为自己最有发展和改进空间的地方。
如何使用它:
1.添加主JavaScript技能进度.min.js到已加载jQuery库的网页。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/skillProgress.min.js"></script>
2.将你的技能条添加到水平条形图中。每个技能栏都由一个空栏和一个满栏组成,从中填充百分比。
<div class="chart"> <h6 class="chart_bar">HTML/CSS</h6><h6 class="label">100%</h6><br> <h6 class="chart_bar">JAVASCRIPT/JQUERY</h6><h6 class="label">80%</h6><br> <h6 class="chart_bar">PHP</h6><h6 class="label">50%</h6><br> <h6 class="chart_bar">C++</h6><h6 class="label">80%</h6><br> <h6 class="chart_bar">C#</h6><h6 class="label">80%</h6><br> <h6 class="chart_bar">C</h6><h6 class="label">60%</h6><br> <h6 class="chart_bar">SQL</h6><h6 class="label">80%</h6><br> <h6 class="chart_bar">PYTHON</h6><h6 class="label">80%</h6><br> <h6 class="chart_bar">SUITE ADOBE</h6><h6 class="label">30%</h6><br> </div>
3.初始化插件并将以下参数传递给技能进步方法
- 图表类别:图表类
- 图表栏类别:钢筋等级
- 标签类别:标签类
- 启动延迟:设置条形图动画之前需要等待的时间
- 时间动画:动画速度
// SkillProgress(chartClass, chartBarClass, labelClass, startDelay, timeAnimation);
SkillProgress(".chart", ".chart_bar", ".label", 100, 1500);