
最新资源
简介
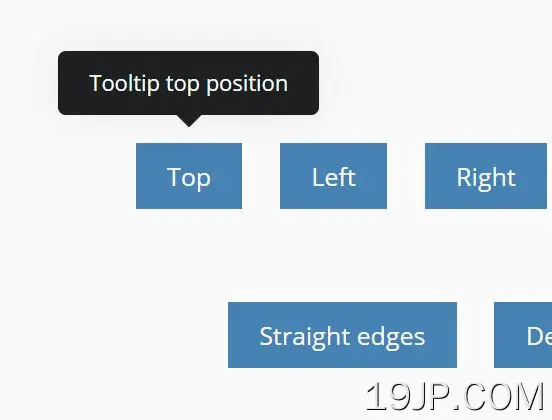
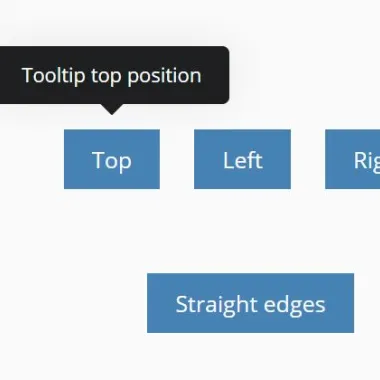
lyltip.js是一个轻量级、可定制、可主题化的jQuery工具提示插件,可用于提供帮助文本、额外的产品详细信息,或只是提供有关页面上特定元素的更多信息。
如何使用它:
1.加载样式表lyltip.css公司和JavaScript第二页在文档中。
<!-- jQuery Is Required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- lyltip jQuery Plugin --> <link rel="stylesheet" href="lyltip.css" /> <script src="lyltip.js"></script>
2.初始化工具提示插件。
$(".tooltip").lyltip({
// options here
});
3.添加工具提示类,并在中定义工具提示文本数据工具提示属性:
<a href="#" class="tooltip" data-tooltip="Tooltip Text"> Default Tooltip </a>
4.使用数据工具提示位置属性:
<a href="#" class="tooltip" data-tooltip="Tooltip Text" data-tooltip-pos="left"> Left Tooltip </a> <a href="#" class="tooltip" data-tooltip="Tooltip Text" data-tooltip-pos="right"> Right Tooltip </a> <a href="#" class="tooltip" data-tooltip="Tooltip Text" data-tooltip-pos="bottom"> Bottom Tooltip </a>
5.更改工具提示的主题。可用主题:
- 深色(默认)
- 信息
- 成功
- 警告
- 危险
- 光线
<a href="#" class="tooltip tooltip-info" data-tooltip="Tooltip Text"> Info </a> <a href="#" class="tooltip tooltip-success" data-tooltip="Tooltip Text"> Success </a> <a href="#" class="tooltip tooltip-warning" data-tooltip="Tooltip Text"> Warning </a> <a href="#" class="tooltip tooltip-danger" data-tooltip="Tooltip Text"> Danger </a> <a href="#" class="tooltip tooltip-light" data-tooltip="Tooltip Text"> Light </a>
$(".tooltip").lyltip({
theme: "dark", // Principal theme
themes: { // Custom elements themes
"tooltip-info": "info",
"tooltip-success": "success",
"tooltip-warning": "warning",
"tooltip-danger": "danger",
"tooltip-light": "light",
},
});
6.确定是否给工具提示圆角。默认值:true。
$(".tooltip").lyltip({
rounded: false,
});
7.设置工具提示和触发器元素之间的间距。默认值:18px。
$(".tooltip").lyltip({
margin: 20,
});
更新日志:
2021-12-03
- JS更新