
最新资源
简介
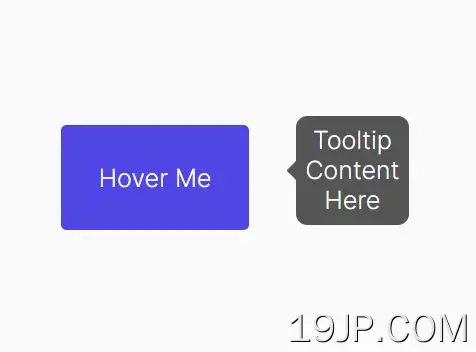
一个很小的jQuery插件,它可以在任何元素上附加Bootstrap风格的工具提示,而不必包含Bootstrap框架。
如何使用它:
1.在HTML文档中加载Tooltip.js插件的缩小版本。
- <link rel="stylesheet" href="jquery.tooltip.min.css" />
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="jquery.tooltip.min.js"></script>
2.添加数据切换=“工具提示”属性,并使用标题属性来定义工具提示文本,如下所示:
- <button
- data-toggle="tooltip"
- title="Tooltip Content Here"
- >Hover Me
- </button>
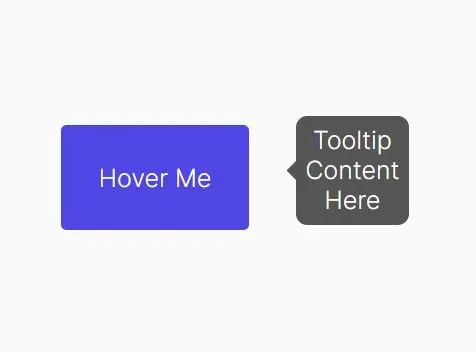
3.确定工具提示的位置。默认值:“底部”。
- 顶部
- 底部
- 左边
- 正确的
- <button
- data-toggle="tooltip"
- title="Tooltip Content Here"
- data-placement="right"
- >Hover Me
- </button>