
最新资源
简介
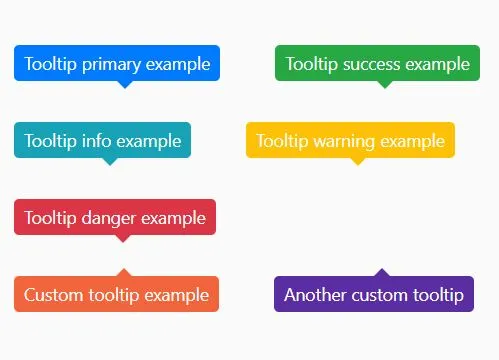
这是对Bootstrap 5/4/3的轻量级jQuery/CSS扩展,为本机Bootstrap工具提示添加了额外的样式(类)。
如何使用它:
1.将必要的jQuery库和Bootstrap 4(或Bootstrap 5、Bootstrap 3)框架导入到文档中。
- <link rel="stylesheet" href="/path/to/bootstrap.min.css" />
- <script src="/path/to/jquery.min.js></script>
- <script src="/path/to/bootstrap.min.js"></script>
2.将Bootstrap自定义类的JavaScript和CSS文件导入到文档中。
- <link rel="stylesheet" href="bootstrap-tooltip-custom-class.css" />
- <script src="bootstrap-tooltip-custom-class.js"></script>
3.使用数据自定义类。可用类别:
- .工具提示主
- .工具提示成功
- .工具提示信息
- .工具提示警告
- .工具提示危险
- <button class="btn btn-secondary" data-toggle="tooltip" data-placement="top" data-custom-class="tooltip-primary" title="Tooltip primary example">Tooltip primary</button>
- <button class="btn btn-secondary" data-toggle="tooltip" data-placement="top" data-custom-class="tooltip-success" title="Tooltip success example">Tooltip success</button>
- <button class="btn btn-secondary" data-toggle="tooltip" data-placement="top" data-custom-class="tooltip-info" title="Tooltip info example">Tooltip info</button>
- <button class="btn btn-secondary" data-toggle="tooltip" data-placement="top" data-custom-class="tooltip-warning" title="Tooltip warning example">Tooltip warning</button>
- <button class="btn btn-secondary" data-toggle="tooltip" data-placement="top" data-custom-class="tooltip-danger" title="Tooltip danger example">Tooltip danger</button>
4.要将自定义CSS类添加到工具提示中,请执行以下操作:
- $('.btn').tooltip({
- customClass: 'my-custom'
- });
- .my-custom {
- /* your styles here */
- }
更新日志:
2022-02-11
- bootstrap 5版本的更新
2021-04-18
- 增加了Bootstrap 5支持。
2021-03-01
- 固定静态工具提示箭头位置
1.0版(2020-01-20)
- 实现Popover自定义类
2020-01-20
- Bootstrap 3的小修复程序
- [Bootstrap v4]从$theme colors map生成工具提示和弹出窗口
2019-12-23
- v1.04版本










