
最新资源
简介
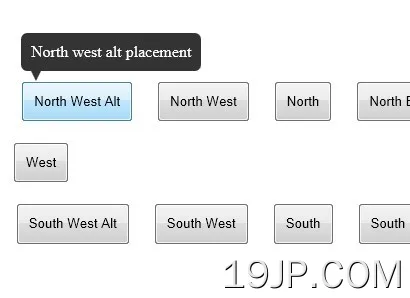
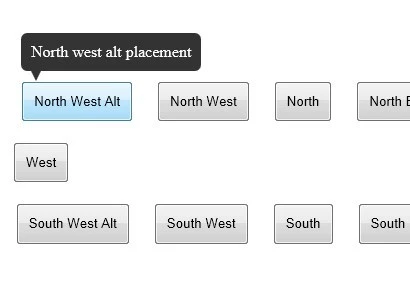
powertip是一个基于jQuery的灵活美观的工具提示插件,支持复杂的数据。它是高度可定制的,并提供了许多不同的方法来使用工具提示。
特征:
- 直截了当的实施
- 配置简单
- 支持静态工具提示以及鼠标后的工具提示
- 允许用户将鼠标悬停在工具提示上并与其内容交互的功能
- 鼠标跟随工具提示被限制在浏览器视口中
- 轻松定制
- 适用于键盘导航
- 平滑淡入淡出
- 智能放置(启用时)将尝试将工具提示保留在视图端口内
- 多个实例
- 适用于任何类型的元素
- 支持复杂的内容(带有行为和事件的标记)
- 积极维护
- 检查悬停意图
- 工具提示排队
Javascript文件:
- js:核心变量、插件对象和API。
- js:用于描述CSS位置的CSSCordinates对象。
- js:displaycontroller对象,用于管理元素的工具提示。
- placementcalculator.js:用于计算工具提示位置的placementcalculator对象。
- js:管理实例提示的tooltipcontroller对象。
- utility.js:私有助手函数。
基本用法:
1.在页面的头部包含必要的javascript文件
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script> <script type="text/javascript" src="../src/core.js"></script> <script type="text/javascript" src="../src/csscoordinates.js"></script> <script type="text/javascript" src="../src/displaycontroller.js"></script> <script type="text/javascript" src="../src/placementcalculator.js"></script> <script type="text/javascript" src="../src/tooltipcontroller.js"></script> <script type="text/javascript" src="../src/utility.js"></script>
2.包含jQuery powertip CSS以设置工具提示样式
<link rel="stylesheet" type="text/css" href="../css/jquery.powertip.css" />
3.标记
<input type="button" class="north-west-alt" value="North West Alt" title="North west alt placement" />
4.调用插件并设置工具提示的位置。
<script type="text/javascript">
$(function() {
$('.north-west').powerTip({ placement: 'nw' });
});
</script>5.所有可用选项。
$('.element').powerTip({
// Boolean If set to true the tooltip will follow the users mouse cursor.
followMouse: false,
// Boolean Allow the mouse to hover on the tooltip. This lets users interact with the content in the tooltip. Only works if followMouse is set to false.
mouseOnToPopup: false,
// When enabled the plugin will try to keep tips inside the browser view port.
// If a tooltip would extend outside of the view port then its placement will be changed to an orientation that would be entirely within the current view port.
// Only applies if followMouse is set to false.
smartPlacement: false,
// Placement location of the tooltip relative to the element it is open for.
// Values can be n, e, s, w, nw, ne, sw, se, nw-alt, ne-alt, sw-alt, or se-alt (as in north, east, south, and west).
// This only matters if followMouse is set to false.
placement: 'n',
// String HTML id attribute for the tooltip div.
popupId: 'powerTip',
// Number Pixel offset of the tooltip. This will be the offset from the element the tooltip is open for, or from from mouse cursor if followMouse is true.
offset: 10,
// Number Tooltip fade-in time in milliseconds.
fadeInTime: 200,
// Tooltip fade-out time in milliseconds.
fadeOutTime: 100,
// Time in milliseconds to wait after mouse cursor leaves the element before closing the tooltip.
// This serves two purposes: first, it is the mechanism that lets the mouse cursor reach the tooltip (cross the gap between the element and the tooltip div) for mouseOnToPopup tooltips.
// And, second, it lets the cursor briefly leave the element and return without causing the whole fade-out, intent test, and fade-in cycle to happen.
closeDelay: 100,
// Hover intent polling interval in milliseconds.
intentPollInterval: 100,
// Hover intent sensitivity.
// The tooltip will not open unless the number of pixels the mouse has moved within the intentPollInterval is less than this value.
// These default values mean that if the mouse cursor has moved 7 or more pixels in 100 milliseconds the tooltip will not open.
intentSensitivity: 7,
// If set to true then PowerTip will not hook up its event handlers, letting you create your own event handlers to control when tooltips are shown (using the API to open and close tooltips).
manual: false,
openEvents: [ 'mouseenter', 'focus' ],
closeEvents: [ 'mouseleave', 'blur' ]
});更新日志:
v1.3.2 (2022-03-07)
- 修正了启用mouseOnToPopup时设置的鼠标关闭事件,但closeEvents选项不包括mouseleave。
- 修复了使用重复的powerTip()调用设置大量工具提示时的性能回归问题。
v1.3.1 (2018-10-15)
- 当通过非鼠标事件打开时,鼠标跟随工具提示现在将回退到静态位置。
- 在工具提示定位之前应用popupClass。
- 修复了对同一个元素进行偶数重复powerTip()调用时的非功能性工具提示。
- 修复了使用jQuery 3在Firefox上跟踪无效坐标的非鼠标事件问题。
- 修复了destroy()API方法无法清理当前打开的工具提示的问题。
- 修正了鼠标跟随工具提示的位置,当角被困在水平滚动的页面上时。
- 重构closeDesyncedTip()以提高可读性。
- 在IE8中添加了CSS箭头内容破解以强制重绘。
v1.3.0 (2017-01-16)
- 添加了openEvents和closeEvents选项。
- 为自定义工具提示类添加了popupClass选项。
- 增加了对CommonJS/Browserify的支持。
- destroy()API方法元素参数现在是可选的。如果忽略,所有实例都将被销毁。
- 向API添加了toggle()方法。
- closeDelay计时器现在可以在所有工具提示之间正确共享。
- 浏览器尺寸缓存现在在PowerTip加载后立即初始化。
- 修复了在show()之后立即调用API hide()方法时出现的排队问题。
- 修复了删除具有打开工具提示的图元时的错误。
- 当启用手动选项时,mouseOnToPopup选项现在将被忽略(强制为false)。
- 修复了启用mouseOnToPopup时可能重复的事件挂钩。
- 修复了将mouseOnToPopup事件应用于启用手动的其他实例的问题。
- 修复了使用重新定位API和智能放置时保留在提示元素上的旧放置类。
- 修复了版本中包含的示例HTML文件中的脚本url。
- 记录了更改工具提示内容的缓存怪癖。
- PowerTip现已在npm上正式提供(称为“jquery PowerTip”)。