
最新资源
简介
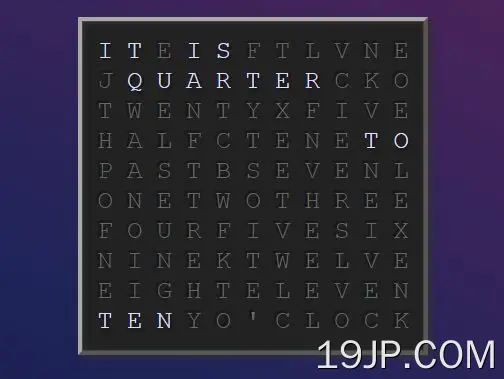
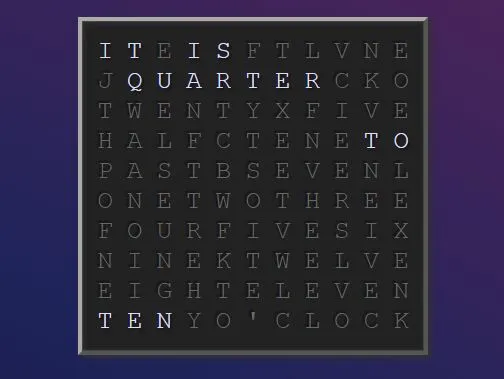
wordclock.js是一个非常小的jQuery插件,它可以帮助您使用纯HTML、CSS和一点JavaScript在网页上呈现Word(打字)时钟。
å¦ä½ä½¿ç¨å®:
1.在你的html页面上包括jQuery库和jQuery wordclock插件的文件。
<script src="//code.jquery.com/jquery.min.js"></script> <script src="wordclock.js"></script> <link rel="stylesheet" href="wordclock.css">
2.创建一个容器元素来放置单词时钟。
<div id="test"></div>
3.初始化字时钟并完成。
$('#test').wordClock();
æ´æ°æ¥å¿ï¼
2021-12-24
- é误修å¤
2019-11-27
- é误修å¤
2017-03-17
- 修复了时钟错误