
最新资源
简介
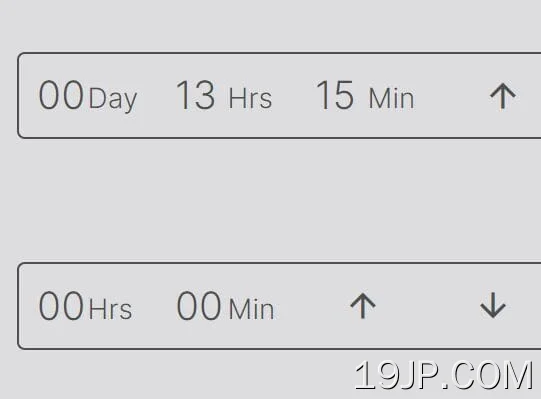
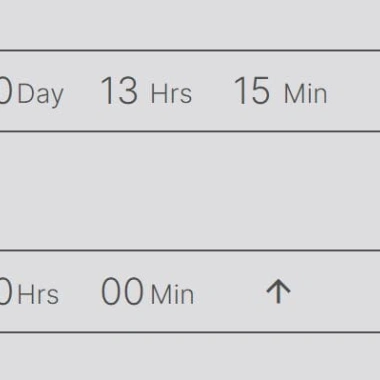
持续时间选择器是一个组件,允许用户设置事件或活动的结束日期。
在本文中,我们将看到一个轻量级的jQuery持续时间选择器插件,用于选择持续时间,例如截止日期前的时间、服务间隔持续时间、事件发生时间等等。
用户可以通过上/下键或单击界面上的上/下按钮来增加和减少值。
如何使用它:
1.下载插件并加载以下JS和CSS文件。
- <!-- jQuery -->
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <!-- jQuery Duration.js Plugin -->
- <link rel="stylesheet" href="duration.css" />
- <script src="duration.js"></script>
2.创建一个容器来容纳持续时间选择器。
- <div id="example"></div>
3.调用容器元素上的函数以生成默认的持续时间选择器。
- $(function(){
- $('#example').durationjs();
- });
4.设置显示模式:
- d: 天
- h: 小时
- m: 分钟
- s: 第二
- $('#example').durationjs({
- display:"hm",
- });
5.设置每个插槽的步长:
- $('#example').durationjs({
- sInc: 1,
- mInc: 15,
- hInc: 1,
- dInc: 1,
- });
6.以秒为单位设置初始值:
- $('#example').durationjs({
- initVal: 0
- });