
最新资源
简介
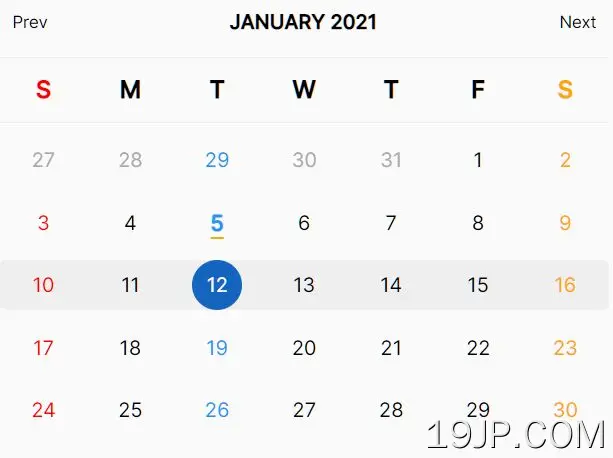
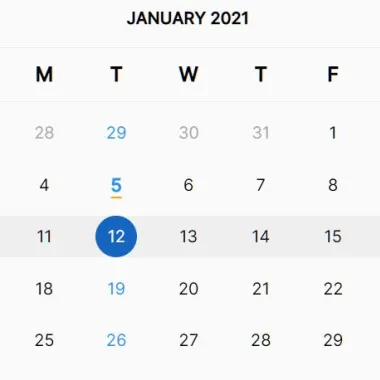
一个轻量级、快速、可定制且易于样式化的日历组件,构建在jQuery之上。
主要功能:
- 使用“下一个/上一个”按钮在月份之间切换。
- 或者通过单击年份,在选择器UI中直接在月份之间切换。
- 还允许您从下拉列表中选择年份。
- 允许您设置最小/最大日期。
- 也支持禁用日期。
- 有用的回调,可用于日期选择器、月份选择器或年份选择器。
如何使用它:
1.放置主脚本日历.min.js加载最新的jQuery库之后。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/calendar.min.js"></script>
2.创建一个容器来容纳日历。
<div class="calendar-container"></div>
3.调用函数在您刚刚创建的容器中生成一个默认日历。
$(function(){
$('.calendar-container').calendar();
});
4.将CSS类应用于日历或在页面上包含以下CSS文件。
<link rel="stylesheet" href="style.css" /> <link rel="stylesheet" href="theme.css" />
5.确定要在页面加载中突出显示的日期。
$('.calendar-container').calendar({
date: new Date() // today
});
6.设置一周中日期名称的长度。默认值:1。
$('.calendar-container').calendar({
weekDayLength: 2
});
7.使用禁用日期使残废作用
$('.calendar-container').calendar({
date: new Date(),
disable: function (date) {
return date < new Date();
}
});
8.在选择日期时触发一个功能。
$('.calendar-container').calendar({
onClickDate: function (date) {
// do something
}
});
9.更多可自定义日历的配置。
$('.calendar-container').calendar({
// text for prev/next buttons
prevButton: "Prev",
nextButton: "Next",
// custom separator between the month and the year in the month view.
monthYearSeparator: " ",
// false = 4 months in a row
showThreeMonthsInARow: true,
// whether to change either month or year
enableMonthChange: true,
// whether to disable year view
enableYearView: true,
// shows a Today button on the bottom of the calendar
showTodayButton: true,
todayButtonContent: "Today",
// highlights all other dates with the same week-day
highlightSelectedWeekday: true,
// highlights the selected week that contains the selected date
highlightSelectedWeek: true,
// whether to enable/disable the year selector
showYearDropdown: false,
// min/max dates
// Date Object or Date String
min: null,
max: null,
// start on Sunday instead
startOnMonday: false,
// format week day
formatWeekDay: function(weekDay) {
// function to format the week day
},
// format date
formatDate: function(day) {
// function to format date
},
// map the month number to a string
monthMap: {
1: "january",
2: "february",
3: "march",
4: "april",
5: "may",
6: "june",
7: "july",
8: "august",
9: "september",
10: "october",
11: "november",
12: "december",
}
// map the week number to a string
dayMap: {
0: "sunday",
1: "monday",
2: "tuesday",
3: "wednesday",
4: "thursday",
5: "friday",
6: "saturday",
}
// map the week number to a string when monday is the start of the week
alternateDayMap: {
1: "monday",
2: "tuesday",
3: "wednesday",
4: "thursday",
5: "friday",
6: "saturday",
7: "sunday",
},
});
10.更多回调函数。
$('.calendar-container').calendar({
onChangeMonth: function (date) {},
onClickToday: function (date) {},
onClickMonthNext: function (date) {},
onClickMonthPrev: function (date) {},
onClickYearNext: function (date) {},
onClickYearPrev: function (date) {},
onShowYearView: function (date) {},
onSelectYear: function (date) {},
});
11.获取所选日期。
var calendar = $('.calendar-container').calendar();
console.log(calendar.getSelectedDate());
更新日志:
2021-01-10
- JS更新
v1.3.0 (2021-12-18)
- 添加了formatWeekDay函数
- 添加了formatDate函数
- 已添加monthMap对象
- 已添加dayMap对象
- 添加了alternateDayMap对象
2021-08-31
- v1.2.1:Safari的错误修复。
2021-07-28
- v1.2:添加了getSelectedDate方法。修复startOnMonday为true时错误日期的错误
2021-03-31
- v1.1:添加了“startOnMonday”标志。这使您可以在星期一而不是星期天开始本月的工作。
2021-03-30
- v1.0:首次稳定发布
2021-03-26
- Safari的错误修复。