
最新资源
简介
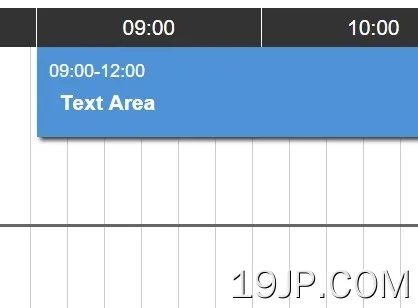
一个简单易用的jQuery插件,用于从JavaScript对象中呈现可拖动、可调整大小和启用ajax的每日计划。
特征:
- 支持基于jQuery UI的拖放事件。
- 可调整计划大小。
- AJAX支持。
参见:
- jQuery插件使用时间选择器创建响应式时间表-schedulerjs
如何使用它:
1.在html页面上包含所需的jQuery和jQuery UI。
<script src="jquery.min.js"></script> <script src="jquery-ui.min.js"></script> <link rel="stylesheet"href="jquery-ui.css">
2.在jQuery库之后包含jQuery调度插件的样式表和JavaScript。
<script src="jq.schedule.js"></script> <link rel="stylesheet" href="style.css">
3.使用自定义事件呈现基本时间表。
jQuery("#schedule").timeSchedule({
rows : {
'1' : {
title : 'Title Area',
subtitle : 'Description',
schedule:[{
start:'09:00',
end:'12:00',
text:'Text Area',
data:{}
},{
start:'11:00',
end:'14:00',
text:'Text Area',
data:{}
}]
},},
});
4.自定义选项。
// scheduled events
rows : {},
// classname
className: 'jq-schedule',
// schedule start time(HH:ii)
startTime: "07:00",
// schedule end time(HH:ii)
endTime: "21:00",
// width(px)
widthTimeX: 25,
// cell timestamp example 10 minutes
widthTime: 60 * 10,
// height(px)
timeLineY: 60,
// options for time slots
timeLineBorder:1,
timeBorder:1, // border width
timeLinePaddingTop:0,
timeLinePaddingBottom:0,
headTimeBorder:1, // time border width
// data width
dataWidth:160,
// scrollbar (px)
verticalScrollbar: 0,
// width to move all schedules to the right of the clicked time cell
bundleMoveWidth: 1,
// draggable?
draggable: true,
// resizable?
resizable: true5.事件处理程序。
jQuery("#schedule").timeSchedule({
onInitRow: : function(node, data){
// do something
},
onChange: function(node, data){
// do something
},
onClick: : function(node, data){
// do something
},
onAppendRow: : function(node, data){
// do something
},
onAppendSchedule: : function(node, data){
// do something
},
onScheduleClick: : function(node, time, timeline){
// do something
}
});
6.API方法。
// get row data
$("#schedule").timeSchedule('timelineData');
// get schedule data
$("#schedule").timeSchedule('scheduleData');
// clear all data
$("#schedule").timeSchedule('resetData');
// clear all data and rows
$("#schedule").timeSchedule('resetRowData');
// add row
$("#schedule").timeSchedule('addRow', timeline, {
title : 'Title Area',
schedule:[
{
start: '09:00',
end: '12:00',
text: 'Text Area',
data: {}
}
]
});
// add data
$("#schedule").timeSchedule('addSchedule', timeline, {
start: start,
end: end,
text: 'Insert Schedule',
data: {}
});
// enable/disable draggable and resizable
$("#schedule").timeSchedule('setDraggable', true);
$("#schedule").timeSchedule('setResizable', false);
更新日志:
2022-03-17
- v3.1.8:错误修复
2020-09-27
- v3.1.0:更新左侧调整大小选项
2020-03-16
- v3.1.0:更新左侧调整大小选项
2020-03-15
- v3.0.2:已修复“可调整大小”
2020-03-14
- v3.0.1:多计划支持。
2020-03-10
- v2.4.0版本:添加字幕选项
2020-02-22
- v2.3.1版本
2020-02-01
- 允许调整大小以获得更好的可见性
2019-12-24
- 类型安全支持
2019-12-15
- v2.2.1版本
2019-12-15
- v1.0.1版本
2019-01-20
- 添加捆绑包移动选项