
最新资源
简介
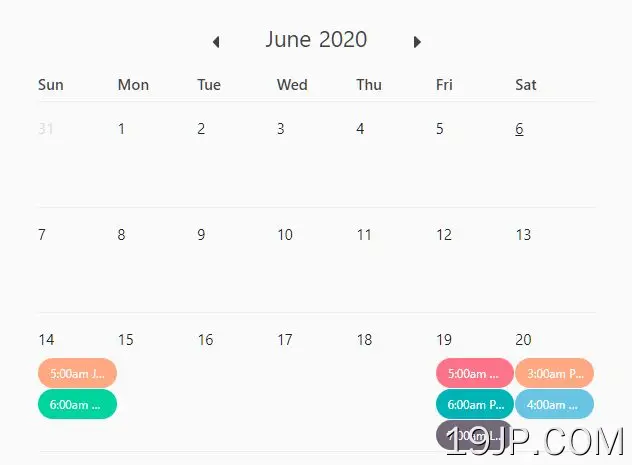
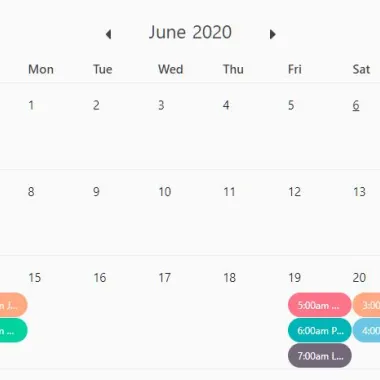
Bootstrap 4的一个最小的干净日历组件,可以在月视图中动态显示事件。
依赖项:
- jQuery
- Bootstrap 4框架
- 动量.js
如何使用它:
1.要使用该组件,请确保在文档中加载了jQuery库和Bootstrap 4框架。
- <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/cdn/bootstrap.min.js"></script>
2.加载最新的moment.js来处理日期和时间。
- <script src="/path/to/cdn/moment.min.js"></script>
3.在文档中加载日历的样式表。
- <link rel="stylesheet" href="css/calendar.css" />
4.创建一个DIV容器来保存事件日历。
- <div id="calendar"></div>
5.如果需要,导入加载微调器模块。
- <link rel="stylesheet" href="css/spinner.css" />
- import {Spinner} from './spinner.js';
6.定义并导入您的事件,如下所示:
- // mockData.js
- export const mockData = [
- {
- time: '2020-06-13T21:00:00 Z',
- cls: 'bg-orange-alt',
- desc: 'Jack, Stephen'
- },
- {
- time: '2020-06-13T22:00:00 Z',
- cls: 'bg-green-alt',
- desc: 'Nathan, Luke'
- },
- {
- time: '2020-06-18T21:00:00 Z',
- cls: 'bg-red-alt',
- desc: 'Nathan, Stephen'
- },
- {
- time: '2020-06-18T22:00:00 Z',
- cls: 'bg-cyan-alt',
- desc: 'Peter, Luke'
- },
- {
- time: '2020-06-18T23:00:00 Z',
- cls: 'bg-purple-alt',
- desc: 'Lora, Sandy'
- },
- {
- time: '2020-06-19T20:00:00 Z',
- cls: 'bg-sky-blue-alt',
- desc: 'Nathan, Luke'
- },
- {
- time: '2020-06-19T19:00:00 Z',
- cls: 'bg-orange-alt',
- desc: 'Peter, Luke'
- },
- {
- time: '2020-05-22T21:00:00 Z',
- cls: 'bg-sky-blue-alt',
- desc: 'Peter, Lora'
- },
- {
- time: '2020-07-02T19:00:00 Z',
- cls: 'bg-purple-alt',
- desc: 'Peter, Luke'
- }
- ];
- import {mockData} from './mockData.js';
7.导入日历组件。
- import {Calendar} from './calendar.js';
8.初始化日历并将事件数据异步加载到日历中。
- document.addEventListener("DOMContentLoaded", async ()=>{
- const cal = Calendar('calendar');
- const spr = Spinner('calendar');
- await spr.renderSpinner().delay(0);
- cal.bindData(mockData);
- cal.render();
- });
更新日志:
2022-06-03
- 更新了moment.js依赖项