
最新资源
简介
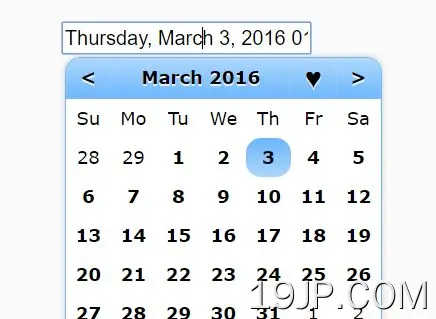
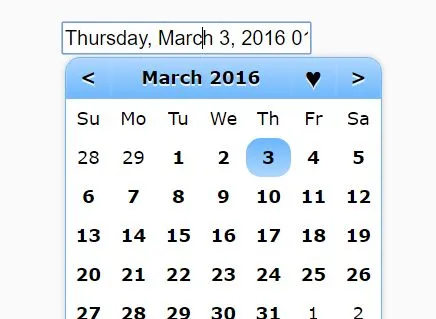
jSunPicker是一个全新的jQuery插件,用于在网页上创建高度可配置的日期和时间选择器。
主要特点:
- 允许将日期和时间选择器绑定到任何DOM元素:内联元素的输入。
- 允许自定义一周中的第一天。
- 自定义显示/输出格式。
- 天和月的自定义标题。
- 自定义图标。
- 允许自定义最大/最小日期/时间。
- 也支持禁用日期。
- 9个主题。
- 回调函数。
基本用法:
1.加载样式表jSunPicker.VERSION.css在头部分和JavaScript文件中jSunPicker.VERSION.js按照如下方式加载jQuery库之后:
- <!-- Core -->
- <link href="src/jSunPicker.VERSION.css" rel="stylesheet" />
- <script src="//code.jquery.com/jquery.min.js"></script>
- <script src="src/jSunPicker.VERSION.js"></script>
- <!-- Optional Themes -->
- <link href="themes/jSunPicker.beige.css" rel="stylesheet" />
- <link href="themes/jSunPicker.blue.css" rel="stylesheet" />
- <link href="themes/jSunPicker.copper.css" rel="stylesheet" />
- <link href="themes/jSunPicker.dark.css" rel="stylesheet" />
- <link href="themes/jSunPicker.gold.css" rel="stylesheet" />
- <link href="themes/jSunPicker.green.css" rel="stylesheet" />
- <link href="themes/jSunPicker.grey.css" rel="stylesheet" />
- <link href="themes/jSunPicker.pink.css" rel="stylesheet" />
- <link href="themes/jSunPicker.purple.css" rel="stylesheet" />
- <link href="themes/jSunPicker.white.css" rel="stylesheet" />
2.将日期和时间选择器绑定到输入字段。
- $('#datepicker').jSunPicker();
3.通过html自定义日期和时间选择器数据选项属性直接显示在输入字段上。
- <input id="datepicker"
- data-start-day='1'
- data-OPTION='VALUE'
- >
4.您也可以像这样在JavaScript中传递配置选项:
- $('#datepicker').jSunPicker({
- startDay: 1
- });
5.所有可用的配置选项和回调功能。
- $('#datepicker').jSunPicker({
- language: 'en-US',
- daysTitle: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'],
- monthsTitle: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
- // number of characters
- dayShort: 2,
- // number of characters
- monthShort: 3,
- // path/to/calendar/icon, trigger picker on clicking the icon
- showIcon: null,
- // '#element-id', | jQuery selector for the inline container - be sure to give a unique one
- inline: null,
- // Sunday = 1, Saturday = 7
- startDay: 1,
- // Available types: datetime (date+month+year+time), date, month, year, time - set the appropriate formats below
- pickerType: 'datetime',
- // translates to: Sunday, February 1, 1903 23:09:59 | default format: Y/m/d h:m:s //
- displayFormat: 'W, T d, Y H:N:S A',
- // translates to: 9-2-1975 | default format: U
- // The following denotes the date and time notations for this script. Mix with the separators for your desired format
- // y - two digit year, Y - four digit year, m - month number without leading zero, M - month number with leading zero
- // t - month short text, T - month long text, d - date number without leading zero, D - date number with leading zero
- // h - hours without leading zero, H - hours with leading zero, a - meridian (am/pm), A - meridian (AM?PM)
- // n - minutes without leading zero, N - minutes with leading zero, s - seconds without leading zero,U - unix time
- // S - seconds with leading zero, w - day of the week short (dayShort), W - day of the week long, X - military time
- outputFormat: 'U',
- // '2016/03/03', | '[date-string]' in any text format except date first (not like d-m-y or d/mmm/yyyy)
- minDate: null,
- // '2016/03/23', | same as minDate
- maxDate: null,
- // '4:23:45 AM', | '[time-string]' in text format (like 4:23:45 PM)
- minTime: null,
- // '4:23:45 PM', | same as minTime
- maxTime: null,
- // '1,7' | Sun = 1, Sat = 7
- disabledDays: null,
- // individual dates or date ranges separated by commas '2016/03/05,2016/03/10-2016/03/15'
- disabledDates: null,
- // '2016/3/14 12:21:23 PM',
- initialDate: null,
- // triggered when jsunpicker pops up
- onShow: $.noop,
- // triggered after jsunpicker is closed (destroyed)
- onClose: $.noop,
- // triggered when a date is selected
- onSelect: $.noop
- });
更新日志:
2022-06-01
- 添加了深色主题
2020-10-04
- 错误修复
2016-04-03
- 添加了更多CSS主题