
最新资源
简介
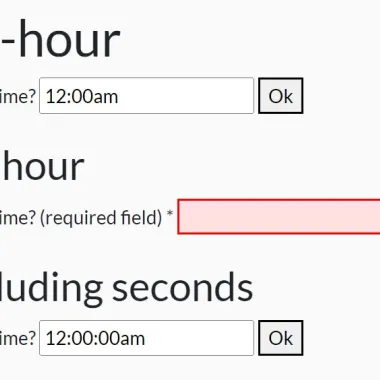
Slim Time是一个小巧但功能强大的jQuery插件,它简化了文本字段中时间字符串的格式化和验证过程。有了这个jQuery插件,您可以自动确保用户输入的时间格式正确。
一些例子:
- 6:25=>上午6:25
- 625=>06:25(启用24小时)
- 18:25=>下午6:25
- 早上6点=>
- 625=>上午6:25
- 下午6:25=>下午6:25(启用秒)
- 下午6:25:25=>下午6:25(禁用秒)
如何使用它:
1.下载插件并在jquery之后加载jquery.slim_time.min.js。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/jquery.slim_time.min.js"></script>
2.调用文本字段上的函数,插件将完成其余操作。
- <input type="text" name="time" id="time" />
- $(function(){
- $('#time').slimTime();
- });
3.将时间格式更改为24小时。
- $(function(){
- $('#time').slimTime({
- "default": 24
- });
- });
4.确定是否包括秒。默认值:false。
- $(function(){
- $('#time').slimTime({
- "seconds": true
- });
- });
5.当文本字段为空时,显示视觉错误反馈。
- $(function(){
- $('#time').slimTime({
- "required": true
- });
- });
- .slim-time-error {
- /* your styles here */
- }










