
最新资源
简介
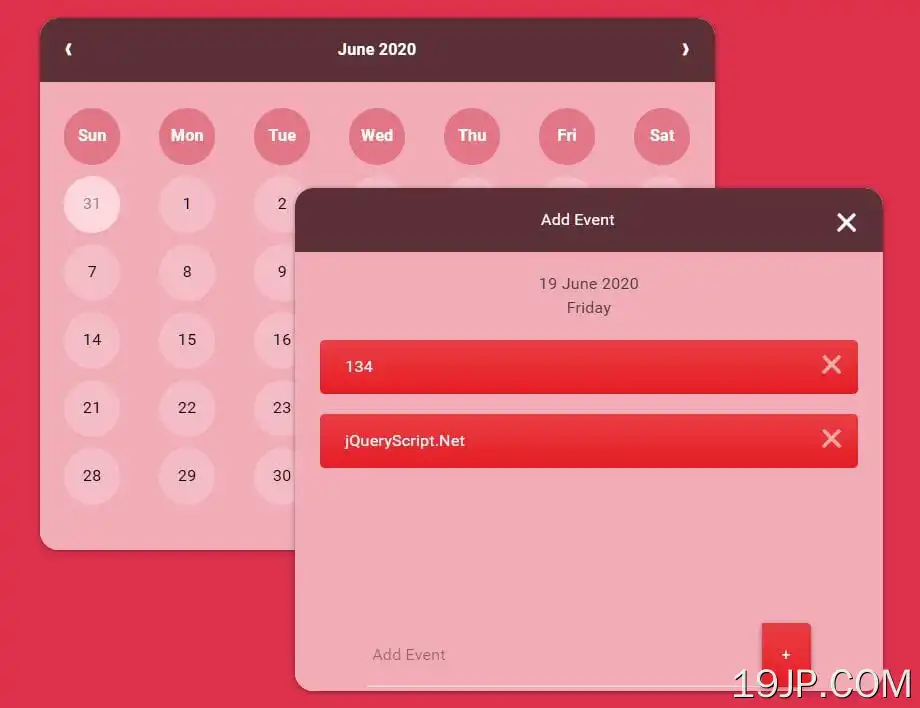
一个响应迅速、移动友好的月历组件,使用JavaScript(jQuery)和Bootstrap 4框架构建。
单击日期以添加或删除您的活动。事件使用HTML5本地存储存储在本地。
如何使用它:
1.在HTML文档中加载必要的jQuery和Bootstrap。
- <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/cdn/bootstrap.min.js"></script>
2.创建一个容器来存放活动日历。
- <div id="app"></div>
3.在Bootstrap的JavaScript之后加载主事件日历脚本。
- <script src="js/script.js"></script>
4.活动日历所需的CSS样式。
- html body .card {
- border-radius: 15px;
- overflow: hidden
- }
- html body .card-header {
- background: #5c3037;
- color: #fff
- }
- html body .card-header .prevMonth {
- cursor: pointer
- }
- html body .card-header .nextMonth {
- cursor: pointer
- }
- html body .card-body {
- background: #f1acb7
- }
- html body .card-body .days span {
- background: #e27586;
- color: #fff;
- border-radius: 50%;
- display: inline-block;
- height: 45px;
- width: 45px;
- line-height: 45px;
- cursor: pointer
- }
- html body .card-body .days span:hover {
- background: #f7899a
- }
- html body .card-body .dates span {
- background: #f4bdc6;
- color: #000;
- border-radius: 50%;
- display: inline-block;
- height: 45px;
- width: 45px;
- line-height: 45px;
- cursor: pointer
- }
- html body .card-body .dates span.active,
- html body .card-body .dates span:hover {
- background: #ffeef0;
- color: #000
- }
- html body .card-body .dates span.ntMonth {
- color: #938e8e;
- background: #ffd8de
- }
- html body .card-body .dates span.ntMonth:hover {
- background: #ffeef0;
- color: #000
- }
- html body .card#event .card-header .close {
- color: #fff;
- opacity: 1
- }
- html body .card#event .card-body .events-today {
- height: 210px;
- overflow-x: hidden
- }
- html body .card#event .card-body .events-input .data-invalid {
- border-color: red
- }
- html body .card#event .card-body .events-input .error {
- font-size: 12px;
- color: red;
- position: absolute;
- top: 100%
- }
- @media(max-width: 767px) {
- html body .card-body .days span {
- height: 38px;
- width: 38px;
- line-height: 38px;
- font-size: .8rem
- }
- html body .card-body .dates span {
- height: 38px;
- width: 38px;
- line-height: 38px;
- font-size: .8rem
- }
- html body .card#event .card-body .events-today {
- height: 188px
- }
- }
更新日志:
2022-12-05
- 错误修复