
最新资源
简介
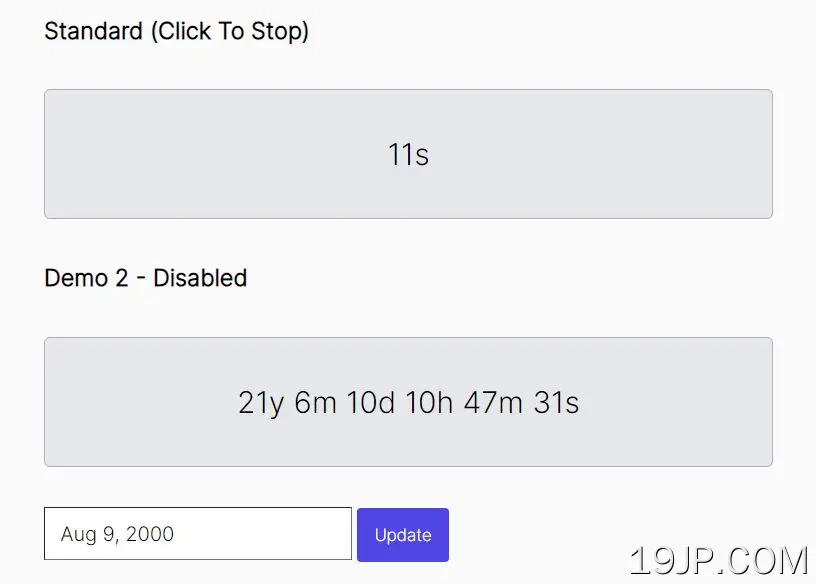
jsRapStopwatch是一个简单、快速的jQuery插件,它可以在页面上创建一个秒表式计时器。
在你关闭页面之前,它一直在计算你把它放在哪里。
如何使用它:
1.在jQuery之后下载并包含jsRapStopwatch.js。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/jsRapStopwatch.js"></script>
2.创建一个空的DIV来放置秒表。
- <div id="example"></div>
3.初始化插件以生成一个从0秒开始的秒表。
- $(function(){
- myStopWatch = $('#example').jsRapStopwatch()[0];
- });
4.创建一个在指定时间开始计时的秒表。
- let d = 'Aug 9, 2000';
- myStopWatch.opt.timeStart.setTime(Date.parse(d));
5.默认情况下,当用户点击容器时,秒表将停止。您可以通过设置启用参数到虚假的.
- $(function(){
- myStopWatch = $('#example').jsRapStopwatch({
- enabled: false
- })[0];
- });
6.自定义时间名称。
- $(function(){
- myStopWatch = $('#example').jsRapStopwatch({
- timeName: ['y ', 'm ', 'd ', 'h ', 'm ', 's']
- })[0];
- });
- // => 26y 6m 10d 10h 34m 12s
7.回调函数。
- $(function(){
- myStopWatch = $('#example').jsRapStopwatch({
- onClickBefore: null,
- onClickAfter: null
- })[0];
- });
8.将您自己的CSS样式应用于秒表。
- .rapStopwatch {
- background: #E5E7EB;
- padding: 2rem 1rem;
- border-radius: 5px;
- margin: 2rem auto;
- font-size: 1.5rem;
- }
更新日志:
2023-01-02
- JS更新