
最新资源
简介
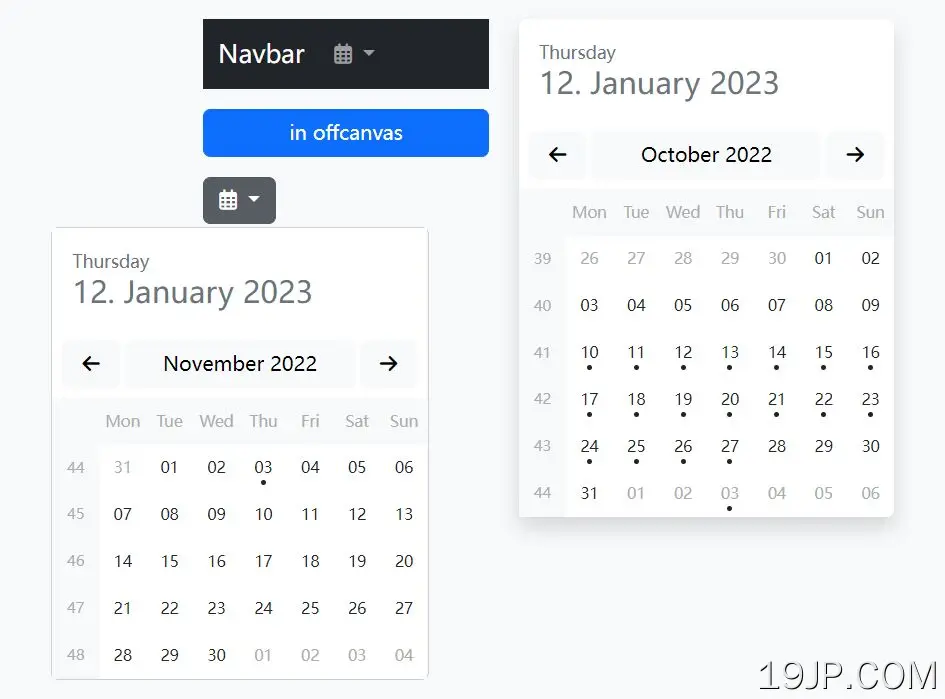
bsCalendar是一个jQuery插件,用于使用Bootstrap 5框架和Font Awesome 6标志性字体创建灵活、可定制、多语言和功能齐全的活动日历。
请随时下载并在下一个项目中使用它,在一个干净直观的日历界面中显示事件、约会、任务和其他与日程相关的信息,该界面与Bootstrap 5的外观一致。
如何使用它:
1.在文档中加载必要的jQuery库、Bootstrap 5框架和Font Awesome 6标志性字体。
<link rel="stylesheet" href="/path/to/cdn/font-awesome/all.min.css" /> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2.下载插件并加载jquery.bs.calendar.js查询jQuery之后的脚本。
<script src="/dist/jquery.bs.calendar.js"></script>
3.添加data bs toggle=“日历”属性指定给DIV容器,插件在该容器中生成事件日历。
<div data-bs-toggle="calendar" id="example"> ... </div>
4.从外部JSON文件中获取事件。
<div data-bs-toggle="calendar" id="example" data-bs-target="events.json"> ... </div>
// events.json
[
{
"id": 1,
"title": "Event 1!",
"description": "Event description 1",
"start": "2022-10-10 10:00:00",
"end": "2022-10-27 12:30:00",
"link": ""
},
{
"id": 2,
"title": "Event 2!",
"description": "Event description 1",
"start": "2023-10-10 10:00:00",
"end": "2023-10-27 12:30:00",
"link": ""
},
// ...
]
5.初始化bsCalendar插件并完成。
$('#example').bsCalendar({
// options here
});
6.所有默认插件选项。
$('#example').bsCalendar({
locale: 'en',
url: null, // save as data-bs-target
width: '300px',
icons: {
prev: 'fa-solid fa-arrow-left fa-fw',
next: 'fa-solid fa-arrow-right fa-fw',
eventEdit: 'fa-solid fa-edit fa-fw',
eventRemove: 'fa-solid fa-trash fa-fw'
},
showEventEditButton: false,
showEventRemoveButton: false,
formatEvent: function (event) {
return drawEvent(event);
},
formatNoEvent: function (date) {
return drawNoEvent(date);
},
queryParams: function (params) {
return params;
},
onClickEditEvent: function (e, event) {
},
onClickDeleteEvent: function (e, event) {
},
});
7.您也可以全局设置选项。
$.bsCalendar.setDefault(option, value);
8.手动刷新日历。
$('#example').bsCalendar('refresh');
9.事件处理程序。
$('#example')
.on('init', function (e) {})
.on('change-day', function (e, date, events) {})
.on('events-loaded', function (e, events) {})
.on('show-event-list', function (e, events) {})
.on('shown-event-list', function (e, events) {})
.on('click-current-month', function (e) {})
.on('click-prev-month', function (e) {})
.on('click-next-month', function (e) {})
.on('change-month', function (e) {})