
最新资源
简介
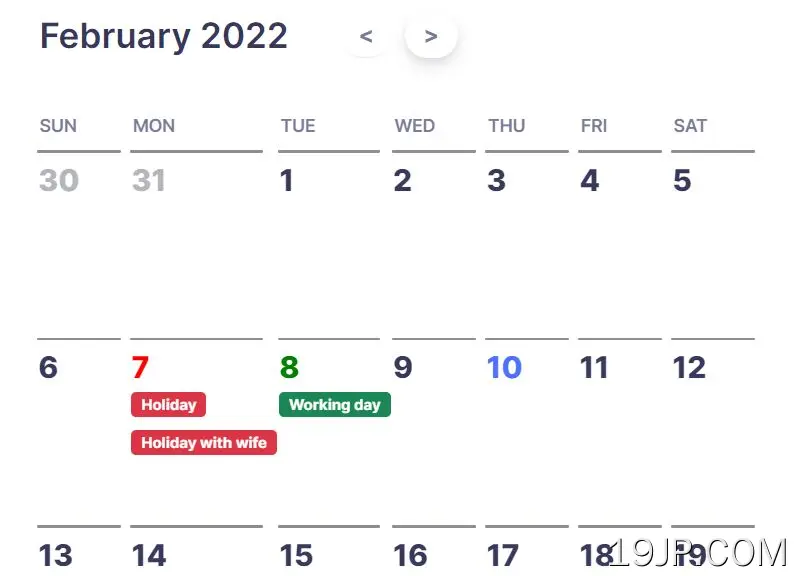
GC Calendar是一个轻量级的jQuery插件,它可以很容易地帮助您创建一个每月活动的动画和有吸引力的日历。
它具有完全响应能力,并使用CSS3动画在月份之间切换时提供平滑的幻灯片过渡。
如何使用它:
1.插入样式表日历-gc.min.css和JavaScript日历-gc.min.js进入文档。
<!-- jQuery Is Reqired --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- GC-Calendar Plugin Files --> <link rel="stylesheet" href="./dist/calendar-gc.min.css" /> <script src="./dist/calendar-gc.min.js"></script>
2.创建一个容器来存放日历。
<div id="calendar"></div>
3.初始化插件以在页面上生成基本日历。
var calendar = $("#calendar").calendarGC({
// options here
});
4.将事件添加到日历中。
var calendar = $("#calendar").calendarGC({
events: [
{
date: new Date("2022-02-07"),
eventName: "Holiday",
className: "my-class",
onclick(e, data) {
console.log(data);
},
dateColor: "red"
},
{
date: new Date("2022-02-07"),
eventName: "Holiday with wife",
className: "my-class",
onclick(e, data) {
console.log(data);
},
dateColor: "red"
},
// ... more events
],
onclickDate: function (e, data) {
console.log(e, data);
}
});
5.确定哪一天是一周的开始。0是星期天,1是星期一。。。
var calendar = $("#calendar").calendarGC({
dayBegin: 0, // default: 1
});
6.本地化日期和月份名称。
var calendar = $("#calendar").calendarGC({
dayNames: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
});
7.自定义上一个和下一个按钮。
var calendar = $("#calendar").calendarGC({
nextIcon: '>',
prevIcon: '<',
});
8.当您点击上一个和下一个按钮时,触发功能。
var calendar = $("#calendar").calendarGC({
onPrevMonth: function (e) { },
onNextMonth: function (e) { },
});
9.设置活动日期。
calendar.setDate("2023-01-01");
10.设置事件。
const events = [
{
date: new Date(),
eventName: "Event #1",
className: "badge bg-info",
dateColor: "red"
}
];
calendar.setEvents(events);
更新日志:
1.0版(2023-01-23)
- 添加新函数setDate(date)和setEvents(events)