
最新资源
简介
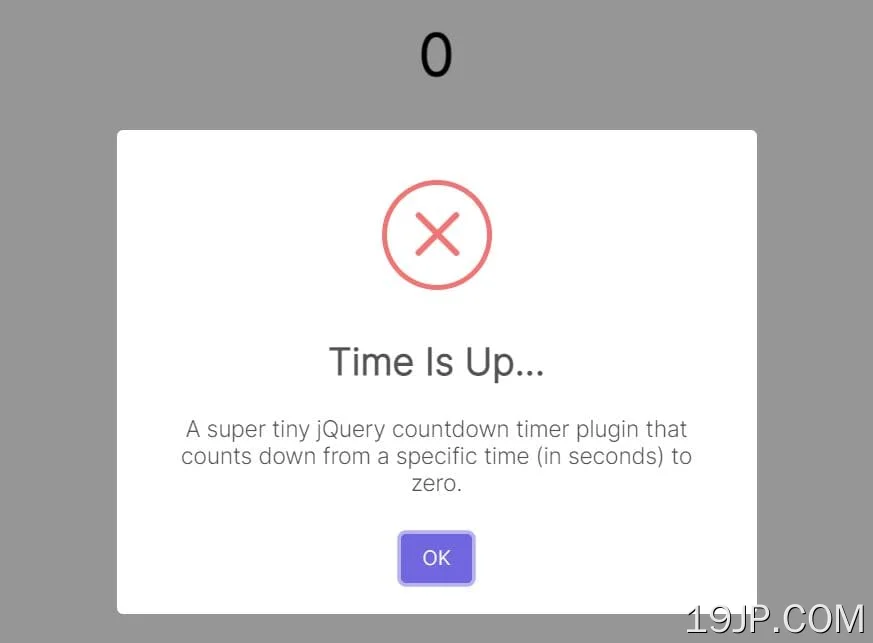
countDown.js是一个超小型的jQuery倒计时计时器插件,可以从特定时间(以秒为单位)倒计时到零。
当倒计时达到零时,会调用一个回调函数,这对于将当前页面重定向到另一个URL或向用户显示消息非常有用。
正在寻找高级倒计时插件?看看我们的10个最佳倒计时JavaScript插件。
如何使用它:
1.在网页中插入jQuery库和countDown.js插件。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/countDown.js"></script>
2.创建一个容器来容纳倒计时计时器。
<h1 id="countDown"></h1>
3.初始化倒计时计时器,并指定插件应该倒计时的开始时间。
$("#countDown").countdownTimer({
// default: 10
time: 100,
});
4.时间到了,执行回调函数。
$("#countDown").countdownTimer({
time: 100,
callback: function () {
alert("Time's up!");
},
});