
最新资源
简介
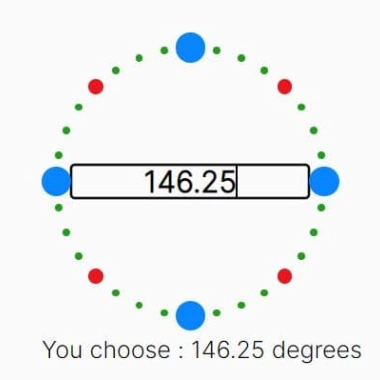
circlePoint是一个简单但完全可自定义的角度选择器插件,使用户可以通过在时钟样式的圆形UI中单击相应的点来选择所需的角度。
如何使用它:
1.添加jquery.circlepoint.js查询脚本到已加载jQuery库的页面。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.circlepoint.js"></script>
2.初始化插件,在页面上生成一个基本的角度选择器。
<div class="circlepoint"></div>
$(function(){
$(".circlepoint").circlepoint();
});
3.获取当前选择的角度(以度为单位)。
$(".circlepoint").circlepoint({
changeAction: function () {
// $( this ).val()
}
});
4.可用的插件选项。
$(".circlepoint").circlepoint({
// number of points to generate
nbPoint: 16,
// width in px
totalSize: 60,
// input ID
// false: disable the input field
input: circlepoint_input,
input_value: 0,
input_fontSize: 15,
// customize the points
sizePointSup: 10,
sizePointInf: 6,
sizePoint: 4,
// rond or carre
typePoint: "rond",
// background colors
bgdColorSup: "#333",
bgdColorInf: "#666",
bgdColor: "#999",
bgdColorHover: "#FFCC00",
});











