
最新资源
简介
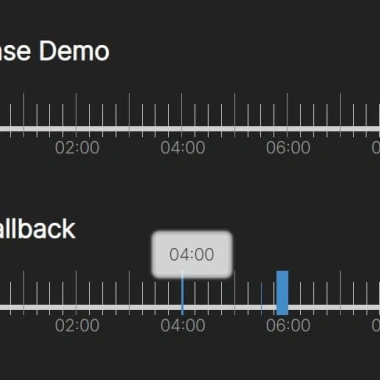
Timescale是一个简单、轻量级的时间选择器jQuery插件,使您能够在可定制和响应的时间标尺界面上快速选择时间范围。
其可定制的刻度允许您定义适合您特定需求的时间增量和间隔。
参见:
- 10个最佳日期和时间选择器JavaScript插件
如何使用它:
1.将jQuery Timescale插件的文件添加到网页中。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <link rel="stylesheet" href="/path/to/jquery.timescale.css">
- <script src="/path/to/jquery.timescale.min.js"></script>
2.创建一个空容器来容纳时间标尺。
- <div id="timescale-demo"></div>
3.初始化插件以创建默认的时间范围选择器。
- $(function(){
- $('#timescale-demo').timescale({
- // options here
- });
- });
4.使用缩放_函数回调。
- $(function(){
- $('#timescale-demo').timescale({
- scale_click_func:function(o,start_time,end_time){
- alert(start_time+'--'+end_time);
- }
- });
- });
5.可用于自定义天平的选项。
- $(function(){
- $('#timescale-demo').timescale({
- minute_gap: 15,
- value_gap: 2,
- long_scale_height: 32,
- short_scale_height: 24,
- offset: 4
- });
- });










