
最新资源
简介
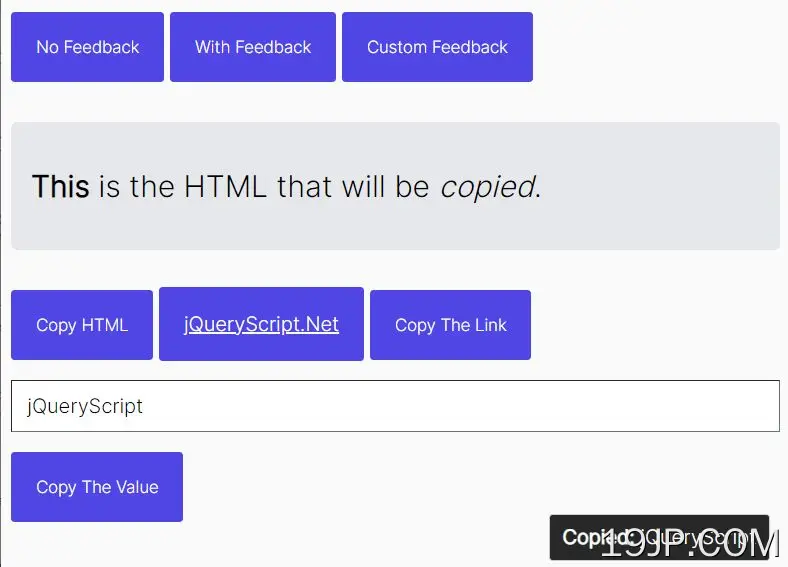
点击复制是一个轻量级且灵活的jQuery插件,可以将数据属性或其他DOM中定义的任何内容(HTML或纯文本)复制到剪贴板。
复制文本以供以后重用(或仅用于临时存储)是许多用户需要的一项重要任务。此插件实现了一个简单的复制到剪贴板机制,该机制使用本机浏览器功能,以实现高性能和可靠性。
工作原理:
- 为复制的文本创建缓冲区元素(输入)
- 将缓冲区元素添加到主体中,以便可以选择它
- 设置缓冲区内容,然后选择它
- 使用本机document.execCommand(“copy”)方法执行复制到剪贴板
- 从车身上拆下缓冲器
如何使用它:
1.要开始,请加载主脚本复制_on_click.js在jQuery之后。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/copy_on_click.js"></script>
2.启用按钮(或任何有效元素)以复制点击即复制数据属性添加到剪贴板。
<button id="example" data-copy-on-click="Copied Text"> Click To Copy </button>
$(function(){
$('#example').copyOnClick({
// disable the feedback
confirmShow: false
});
});
3.从您指定的另一个元素复制内容(HTML或纯文本)。
<div id="target-element"> <b>This</b> is the HTML that will be <i>copied</i>. </div> <button class="copy-html" data-copy-on-click="#target-element"> Copy HTML </button>
$('.copy-html').copyOnClick({
copyMode: "html", // or "text"
});
4.您也可以从元素的任何属性的值中复制内容。例如,您可以启用一个按钮来复制链接中的URL。
<a href="https://www.jqueryscript.net" id="link-example"> jQueryScript.Net </a> <button class="copy-attr" data-copy-on-click="#link-example"> Copy The Link </button>
5.您还可以复制元素的任何属性的值。例如,您可以启用一个按钮来复制链接中的URL。
<a href="https://www.jqueryscript.net" id="link-example"> jQueryScript.Net </a> <button class="copy-attr" data-copy-on-click="#link-example"> Copy The Link </button>
$('.copy-attr').copyOnClick({
copyMode: "attr",
attrTarget: "href",
});
6.或者复制HTML元素的值。
<a href="https://www.jqueryscript.net" id="link-example"> jQueryScript.Net </a> <button class="copy-attr" data-copy-on-click="#link-example"> Copy The Link </button>
$('.copy-attr').copyOnClick({
copyMode: "attr",
attrTarget: "href",
});
7.在复制内容后显示自定义反馈消息。
$('#example').copyOnClick({
confirmClass: "copy-confirmation",
confirmText: "<b>Copied:</b> %c",
confirmTime: 3,
confirmText: "«%c» from %i"
});
/* feedback styles */
.copy-confirmation {
background-color:rgba(0,0,0,0.84);
position:absolute;
bottom: 1rem;
right: 1rem;
z-index:100;
color:#fff;
font-size:16px;
text-align:center;
padding:10px;
padding-top:5px;
padding-bottom:5px;
border-radius:3px;
border:1px solid #ccc;
display:block;
max-width:60vw;
margin-left:auto;
margin-right:auto;
margin-top:-15px;
margin-bottom:1px;
}
7.所有默认插件选项。
$('#example').copyOnClick({
attrData:"data-copy-on-click",
attrTarget:"data-copy-on-click",
copyMode:"self",
triggerOn:"click.copyOnClick",
confirmShow:true,
confirmClass:"copy-on-click",
confirmText:"<b>Copied:</b> %c",
confirmTime:1.5,
beforeCopy:null,
afterCopy:null,
confirmPopup:function(str,target,c,t,txt,x,y) {
// replace % codes:
var s=$.fn.copyOnClick.replaceText(txt,str,target.attr("id"));
// Remove any existing popups:
if(typeof $.fn.copyOnClick.copyconf!="undefined") { clearTimeout($.fn.copyOnClick.copyconf);}
$('.'+c).remove();
// Add the popup after the target:
var $pop=$('<div class="'+c+'">'+s+'</div>');
target.after($pop);
x=x-Math.round( $pop.outerWidth() / 2);
y=y-Math.round( $pop.outerHeight() / 2);
if(typeof x == "number"&&typeof y == "number") {
// This no longer works correctly, we just use default positioning instead!
/* $pop.css({
top:y+"px",
left:x+"px"
}); */
}
// Set a timeout to make the popup disappear:
$.fn.copyOnClick.copyconf=setTimeout(function(){$('.'+c).remove();},Math.floor(t*1000.0));
});