
最新资源
简介
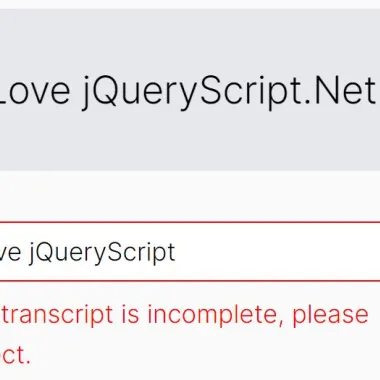
jFieldCompareString是一个小型快速的jQuery插件,用于检测输入或文本区域的值是否与您指定的文本字符串匹配。
特征:
- 自定义反馈(错误/不完整/成功)消息。
- 允许您防止复制粘贴和拖放。
如何使用它:
1.在文档中加载jQuery jFieldCompareString插件的文件。
- <link rel="stylesheet" href="dist/css/jquery.jFieldCompareString.css" />
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="dist/js/jquery.jFieldCompareString.js"></script>
2.将参考文本添加到jfcs参考容器
- <div class="jfcs-wrapper">
- <div class="jfcs-reference">
- I Love jQueryScript.Net
- </div>
- </div>
3.在jfcs参考容器
- <div class="jfcs-wrapper">
- <div class="jfcs-reference">
- I Love jQueryScript.Net
- </div>
- <div class="jfcs-field">
- <input type="text" id="example" />
- </div>
- </div>
4.在文本字段上初始化插件并完成。
- $(function() {
- $('#example').jFieldCompareString();
- });
5.确定是否防止复制粘贴和拖放。默认值:false。
- $(function() {
- $('#example').jFieldCompareString({
- field_protection: true,
- });
- });
6.自定义反馈信息。
- $(function() {
- $('#example').jFieldCompareString({
- msg_notok: 'Your transcript has an error, please correct.',
- msg_incomplete: 'Your transcript is incomplete, please correct.',
- msg_ok: 'Your transcript is correct.'
- });
- });










