
最新资源
简介
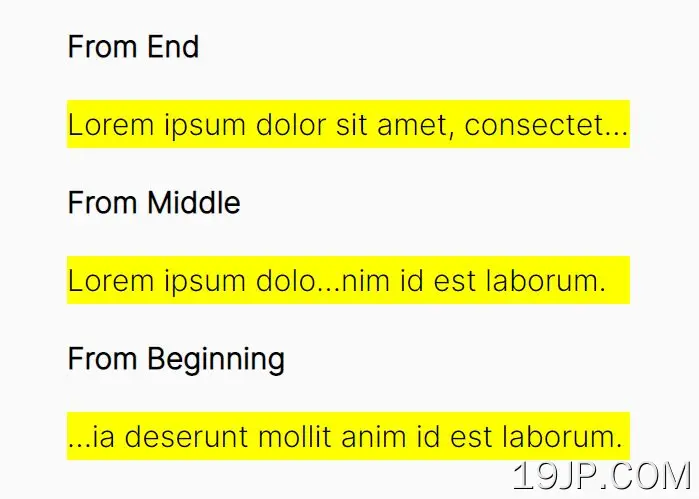
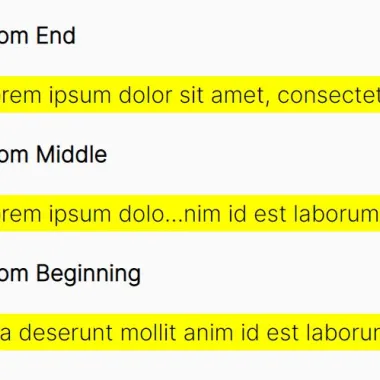
Truncate.js是一个轻量级的jQuery文本截断插件,它可以将长文本从开头、中间或结尾截断到指定的宽度,或适合其父元素的宽度。支持单行或多行文本。
参见:
- 10个最佳JavaScript多行文本截断插件
如何使用它:
1.要开始,请在加载最新的jquery库后包含-jquery.truncate.min.js。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/jquery.truncate.min.js"></script>
2.在文本包装器上初始化插件
- <p class="demo">
- ...
- </p>
- $('.demo').truncate({
- // options here
- });
3.默认情况下,插件会自动从末尾截断文本,以适应其父容器的宽度。您可以覆盖宽度选项将文本截断为特定宽度。
- $('.demo').truncate({
- width: '200px',
- });
4.指定应该截断文本的位置。默认值:“right”。
- $('.demo').truncate({
- side: 'middle', // or 'left'.
- });
5.指定隐藏文本的替换内容。默认值:'&hellip;'。
- $('.demo').truncate({
- token: 'More...',
- });
6.确定是否将插件应用于多行文本。默认值:false。
- $('.demo').truncate({
- multiline: true,
- });
7.将CSS类应用于文本。默认值:false。
- $('.demo').truncate({
- addclass: 'highlight',
- });
8.确定是否添加标题属性。默认值:false。
- $('.demo').truncate({
- addtitle: true,
- });
9.缓存具有相同样式的多个文本的样式。默认值:false。
- $('.demo').truncate({
- assumeSameStyle: true,
- });